After all these years, our Web console’s codebase needed some technical updates. We chose new libraries to build our UI (templating, components…) and decided to introduce them progressively, feature by feature.
In order to test this new stack, we chose to improve an existing feature: the environment variables.
We’ll get into the “under the hood” details in another article. For now, let’s focus on what’s new from the user’s perspective.
What’s new?
Multiline support
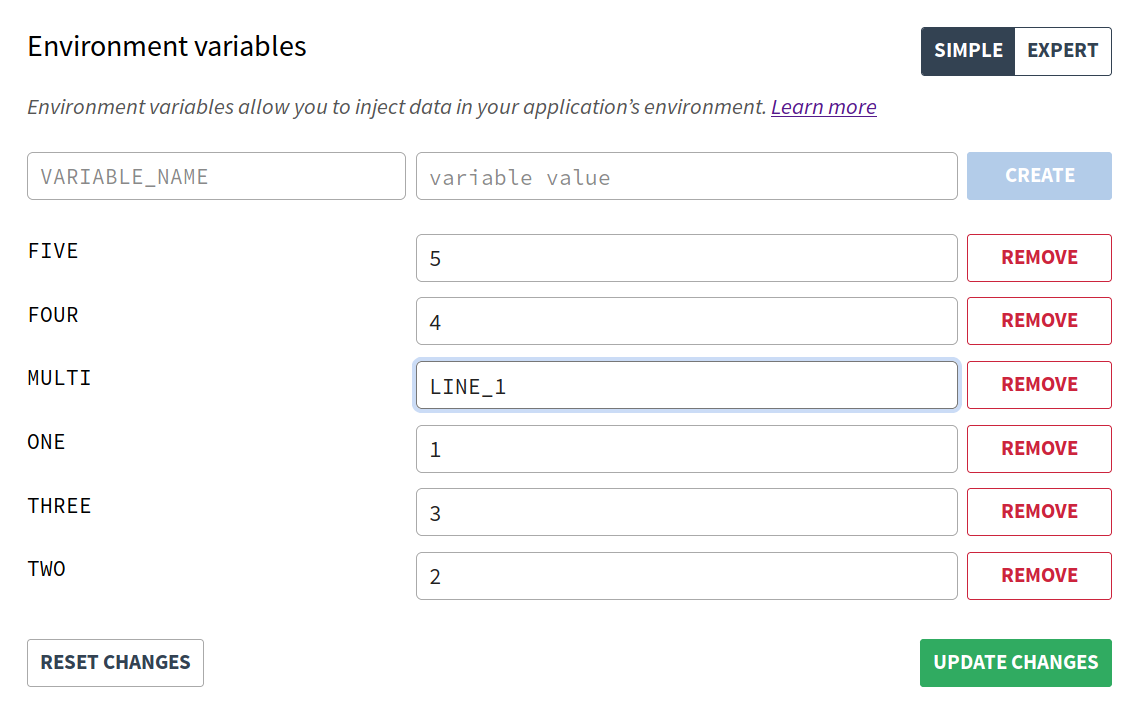
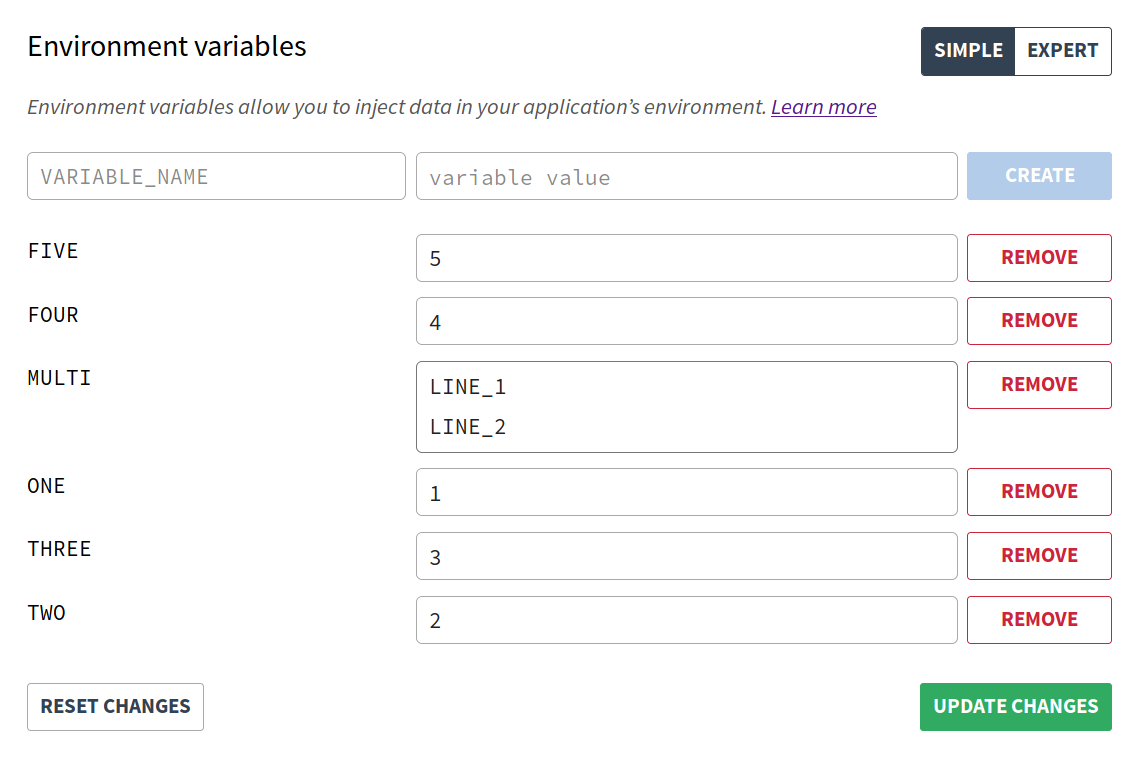
There was no real/official multiline support for your environement variables.
Now you can press the enter key in the value field: (it also works with copy/paste)
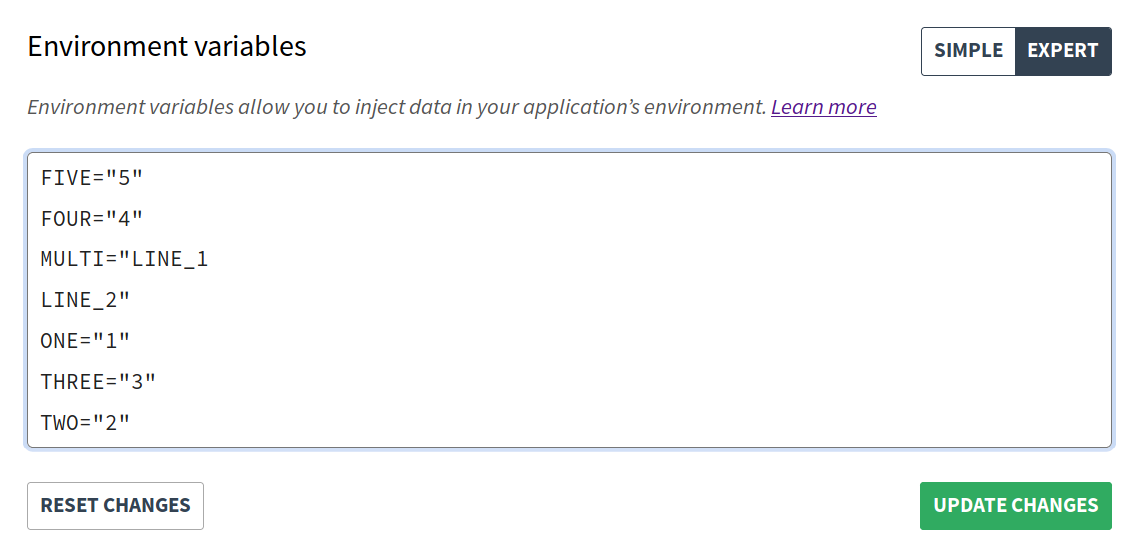
In expert mode, your multiline variables need to be quoted:
Edits then update
The update mechanism has changed. First, you make your modifications (new vars, edits, deletions…) in simple or expert mode. Then you click on “update changes”.
Input validation
We improved the client-side validation and tried to display detailed errors.
New variable names are checked against conventions:
Expert mode also gets its real-time error report:
Small UX improvements
We also improved some small user-experience details:
- The design of the focus ring has been improved.
It should be more visible for any keyboard user that needs it.
- We’re introducing a skeleton screen when data is loading:
- We use a loader animation when data is updating:
- For add-ons, we reuse the same component but in read-only mode:
- For add-ons, you still have the expert mode so you can copy/paste easily from it:
What’s next?
We hope these improvements will help you in your usage of the Clever Cloud console. Please give us feedbacks.
We’ll be back with details about how we changed our stack using Web Components…