It is now possible to force HTTPS redirection! No more .htaccess black magic, no redirection handling code… Let's have a tour of this new feature.
Forcing HTTPS on Clever Cloud
Let's start practical. There are two ways to achieve our goal.
Using the CLI
In your linked application, in your own terminal just type in clever config set force-https enabled.
clever config is a new CLI command that allows you to display in your console the current configuration of your application. You can edit any setting with clever config set {name} {value} and bulk edit with clever config update [options].
Here we just set the force https option to enabled and if we want to set if off we can just clever config set force-https disabled.
If this does not work for you, make sure you are running version 2.5.0 or newer (with clever version).
Using the Clever Cloud console
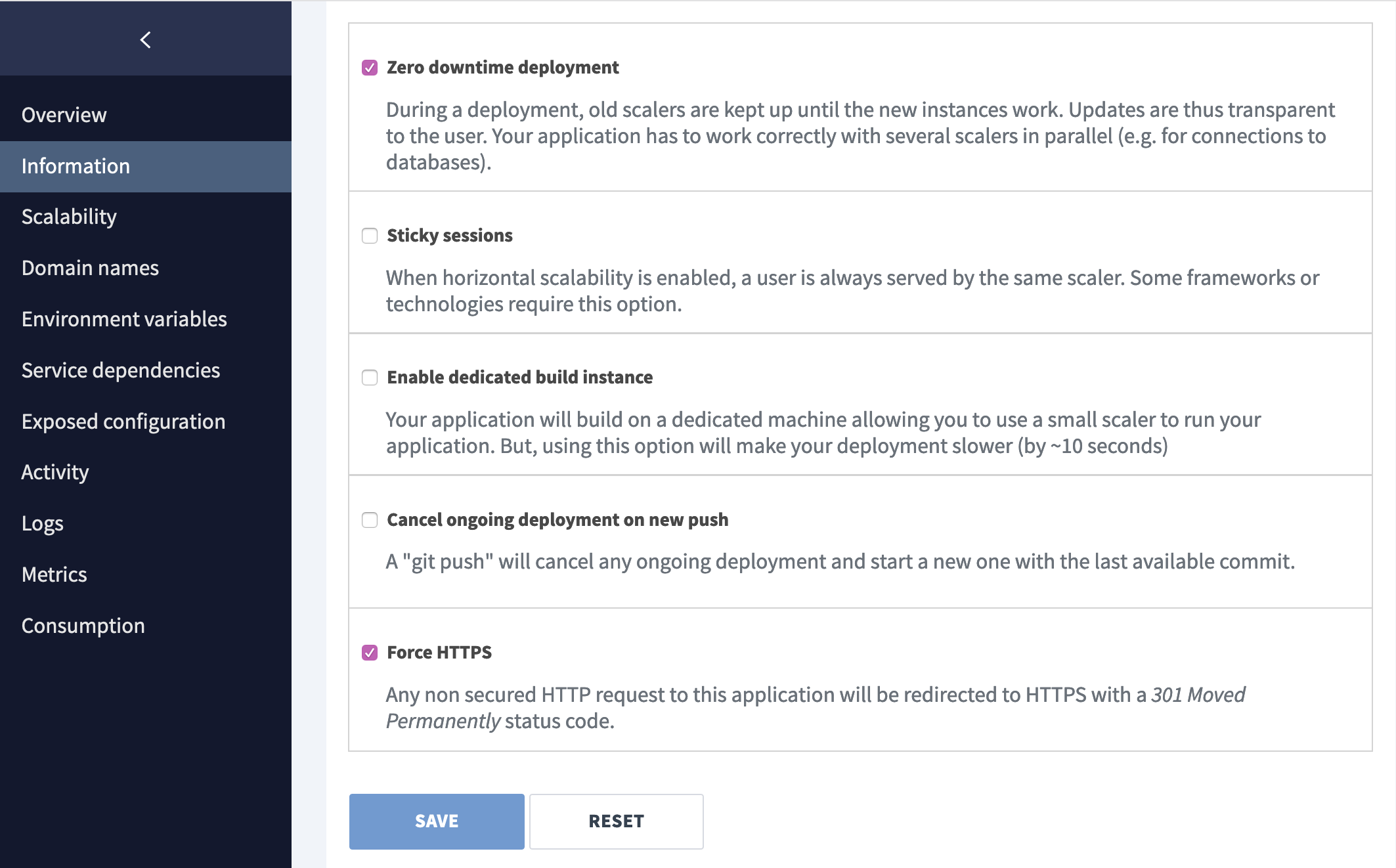
In the information page of each application, you will find a checkbox form with options you can tune in and out. One of them is Force HTTPS. Enable its checkbox and save.

From now on and as long as you do not disable it, every non-secured HTTP request to this application will be redirected to HTTPS with a 301 Moved Permanently status code.
How the magic happens
The Clever Cloud way
The redirection is handled at the reverse proxy level so you don't need to update your application to use it. Each time the browser will request a resource using HTTP, it will get a 301 response back with the same resource prefixed by https in the Location header field. The 301 redirection is recognized as the best practice for HTTPS upgrade.

Why enforce HTTPS
Before explaining why it is important, I shall provide a definition of HTTPS.
Simple definition
First of all, HTTPS is an extension of the HTTP protocol. Which itself is the application protocol the world wide web is relying on for communications. Full definition to be found on wikipedia.
The main difference between HTTP and HTTPS communication is encryption.
Using HTTPS, the communication is bidirectionaly encrypted between the client and the server. Both the headers and the response/request data are ciphered. This is achieved using TLS cryptographic protocol in addition to operations involved in a simple HTTP transmission.
The identification process requires the server administrator to create a public key certificate signed by a trusted certificate authority.
We have automated this part. So every time you create a new application on Clever Cloud, a cleverapps.io subdomain name is given to your application and comes along with encryption because a certificate covers cleverapps.io and all its subdomains. And each time you add a custom domain to your application like example.com, Clever Cloud asks Let's Encrypt for a TLS public key certificate that we automatically add to your application's configuration on our reverse proxies. Thanks to that, you can accept HTTPS requests on a brand new application without further configuration.
Enforcing HTTPS is just the beginning
I explained to you how HTTPS enforcing was working on Clever Cloud and that felt very simple, right?
To be honest this is because the tech team has decided only to handle the first step of the process.
Strong security on an application requires knowledge on many topics.
Sometimes, your application itself will link to HTTP content, which will result in mixed-content. When HTTP resources are served by the application on a page requested using HTTPS the browser will usually not load those resources.
You will also probably want to know more about HTTP Strict Transport Security (HSTS), and the Content-Security-Policy header.
You can start by reading this great article from Scott Helme to start your journey. If you cannot handle advanced security yourself, think about asking for the help of a security expert.
HTTPS is good for everyone, except hackers
In 2020 the HTTPS protocol is ubiquitous. It's more and more widely used thanks to the Let's Encrypt initiative which made it free for everyone; which makes the web more secure for both applications creators and clients.
The clients know they can trust the integrity of the content that's being displayed to them and feel safer about using the Internet in general. This safety feeling extends to their privacy. Today the regular user's main concern is about what the owner of the website do with their data. Not about that black hooded bad guy they were freaking out about a few years ago. The most used websites have raised their confidence about communications ciphering to such a level it's now the norm. Everyone puts credit-card numbers in forms eyes wide shut.
Yeah, but me ? Having a website to offer to the world, I want to meet my client’s expectations, of course. But HTTPS has more to offer me. From the SEO perspective, having it will naturally boost ranking. I also ensure my user's privacy and confidentiality. Most importantly, I can trust that the data I receive from my client has not been altered. That doesn’t mean that I shall trust my user intentions obviously. But now if I need to watch out for a hacker, it will not come from a man in the middle or this kind of attack.
Anyway, this is everywhere now and already almost mandatory. Take this train now! This feature is free, does not require extra code and works out of the box with the automatically generated Let's Encrypt certificates.