Ces derniers mois, nous avons entamé un travail de refonte d’ampleur, mais progressive de notre interface web, la Console. Sous la direction d’Hubert Sablonnière, dont l’équipe accueille de nouveaux développeurs, les différents modules sont renforcés et gérés de manière croissante via des Web Components (voir ce talk, en anglais).
Un éditeur acceptant le format JSON
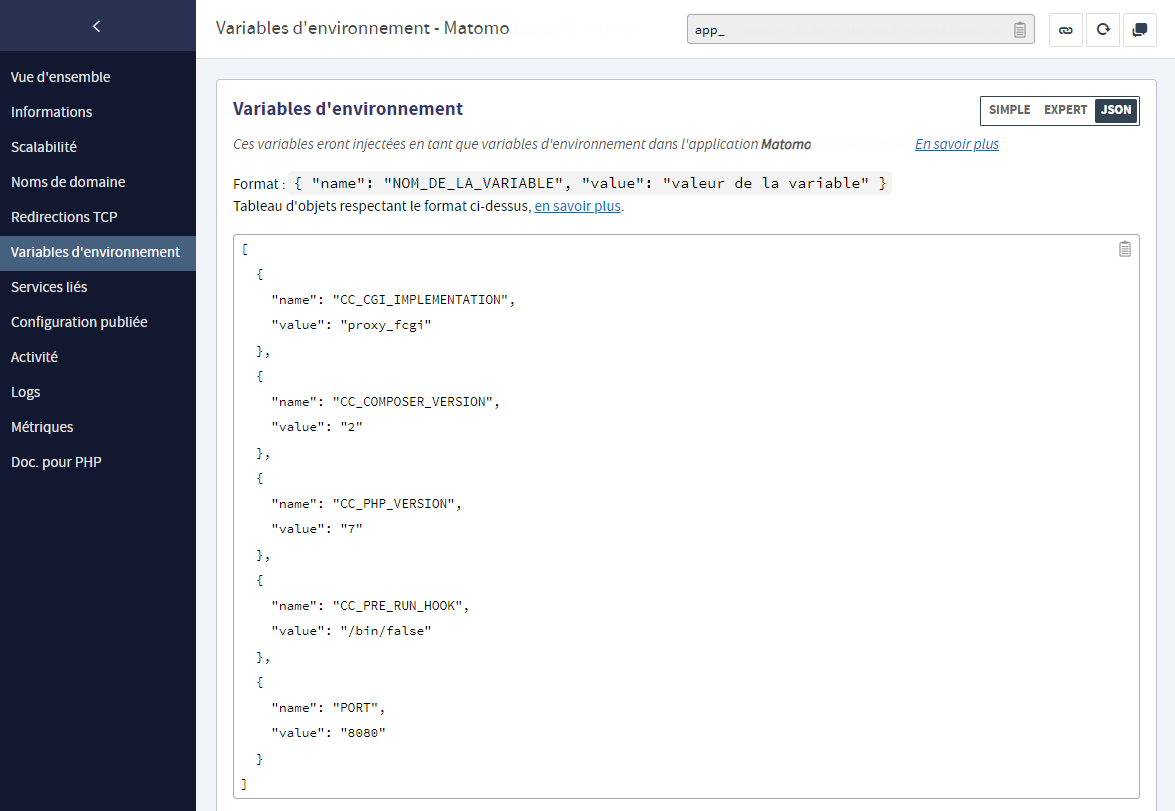
Dernier changement mis en production : la gestion des variables d’environnement. Jusqu’à maintenant elle était proposée en mode simple ou expert. Nous en avons ajouté un troisième, utilisant le format JSON. Il est accessible en lecture et en écriture, vous pouvez ainsi exporter ou y coller une configuration complète :


L’éditeur de variables d’environnement Simple (à gauche) et JSON (à droite)
Le premier affiche les variables d’environnement sous la forme de champs nom/valeur, avec la possibilité d’en ajouter ou d’en retirer selon vos besoins. Les deux autres prennent la forme de champs éditables, mais avec un format texte ou JSON selon les cas. Lorsque le contenu est modifié, des vérifications sont effectuées afin de vous informer en cas d’erreur de formatage ou dans la gestion des variables.
Ces vérifications sont désormais plus strictes, avec une exception : dans certaines applications, comme celles de l’écosystème Java, le nom des variables peut contenir un point. Si tel est le cas, elles seront injectées sous forme de propriétés et non de variable d’environnement. Les règles sont détaillées ici. La référence de nos variables d’environnement est documentée par là.
Le Config Provider passe au Web Component
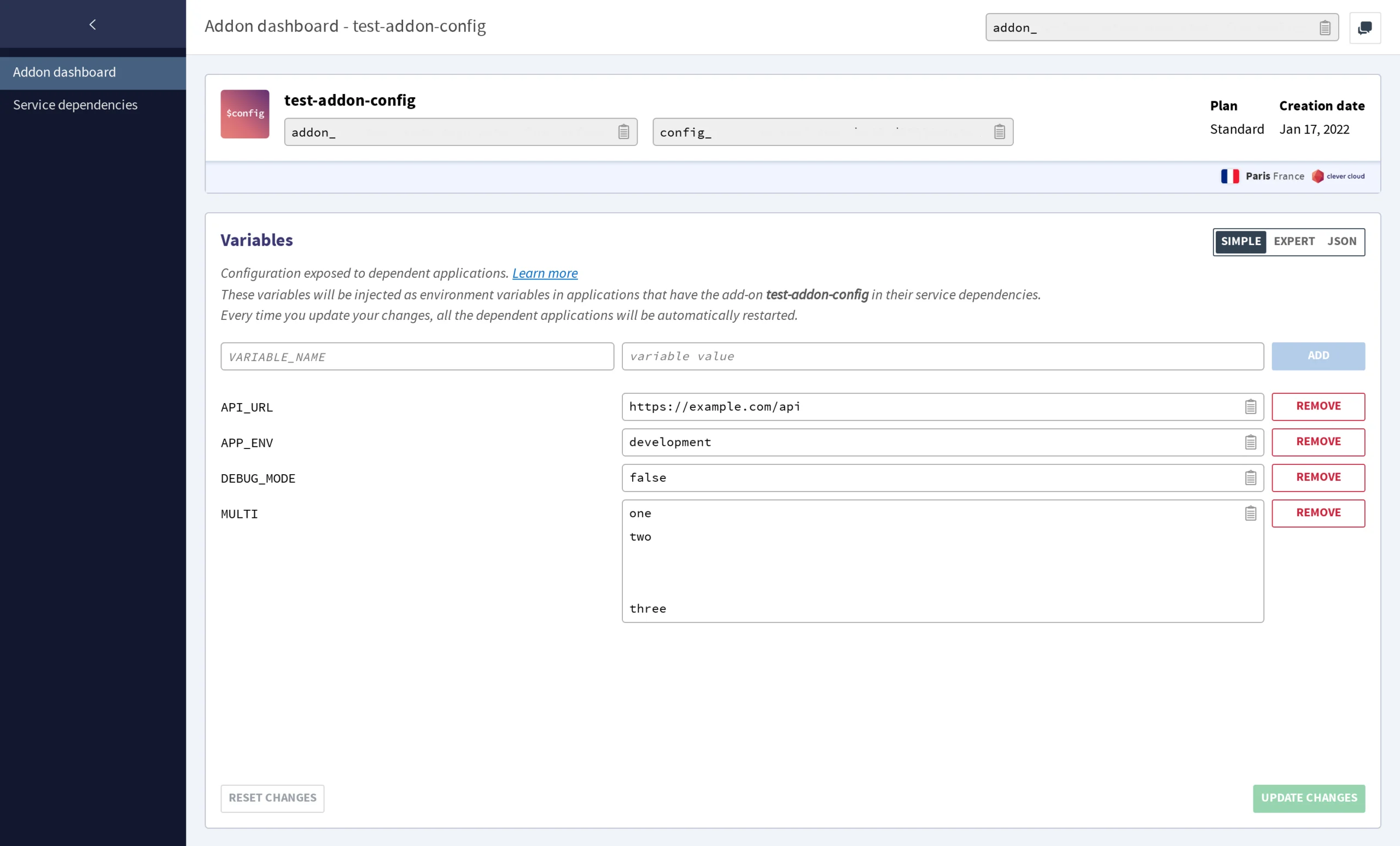
Notez enfin que le nouvel éditeur de variables d’environnement a été créé sous la forme d’un Web Component. Il est ainsi réutilisé pour l’affichage des variables d’environnement des add-ons et vient de remplacer celui du Config Provider qui était auparavant un simple champ d’édition multilignes.
Pour rappel, cet add-on vous permet de créer une liste de variables d’environnements pouvant être partagées par différentes applications. Pour cela, il suffit d’intégrer le Config Provider comme un service lié dans leurs paramètres.


Le Config Provider avec l’éditeur Web Component (à gauche) vs l’ancien éditeur basique (à droite)







