Si l’IA fait parler d’elle ces derniers temps, c’est notamment au travers des larges modèles de langages (LLMs) qui nécessitent une puissance de calcul conséquente pour leur entrainement ou leur exécution. Ainsi, il est courant de voir les développeurs y recourir à travers des API clés en main, comme nous l’avions fait dans un précédent article. Mais cela change grâce à des modèles et outils plus ouverts et efficaces, que vous pouvez très facilement déployer sur Clever Cloud.
En effet, si notre plateforme a été pensée pour certains usages, nous avons toujours accordé une grande importance à sa flexibilité et à la liberté laissée à nos clients. Ils peuvent ainsi aisément l’exploiter pour attaquer de nouveaux marchés, avec très peu de travail d’adaptation.
Pour le vérifier, nous avons récemment tenté de déployer des modèles d’IA open source tels que ceux dérivés de LLaMA et Mistral. Ils ont pour particularité d’exister dans des versions allégées, ne nécessitant pas forcément de GPU pour fonctionner. Ainsi, il est possible de les héberger comme de simples applications Clever Cloud, tant qu’assez de mémoire leur est attribuée.
Let’s ollama (avec une interface web) !
Pour cela, nous avons choisi d’utiliser ollama, un projet sous licence MIT qui permet de télécharger des modèles disponibles depuis un registre ou même les vôtres. Il prend la forme d’un serveur qui communique via une API, très simple à héberger sur nos infrastructures.
- Créer un compte Clever Cloud (et obtenir 20 euros de crédits)
Pour commencer, vous devrez disposer d’un compte Clever Cloud. Vous pouvez créer l’application et suivre les étapes suivantes en utilisant notre interface web, la Console, mais aussi à travers notre CLI open source : Clever Tools. C’est ce que nous ferons ci-dessous.
Nous partirons ainsi du principe que vous disposez d’une machine avec git et Node.js dans une version récente. Si vous n’avez pas encore installé les Clever Tools sur votre système, tapez (avec les droits administrateur de votre système ou sudo si nécessaire) :
npm i -g clever-tools
clever loginUne fois connecté, vous pourrez vérifier que tout s’est bien passé avec la commande suivante :
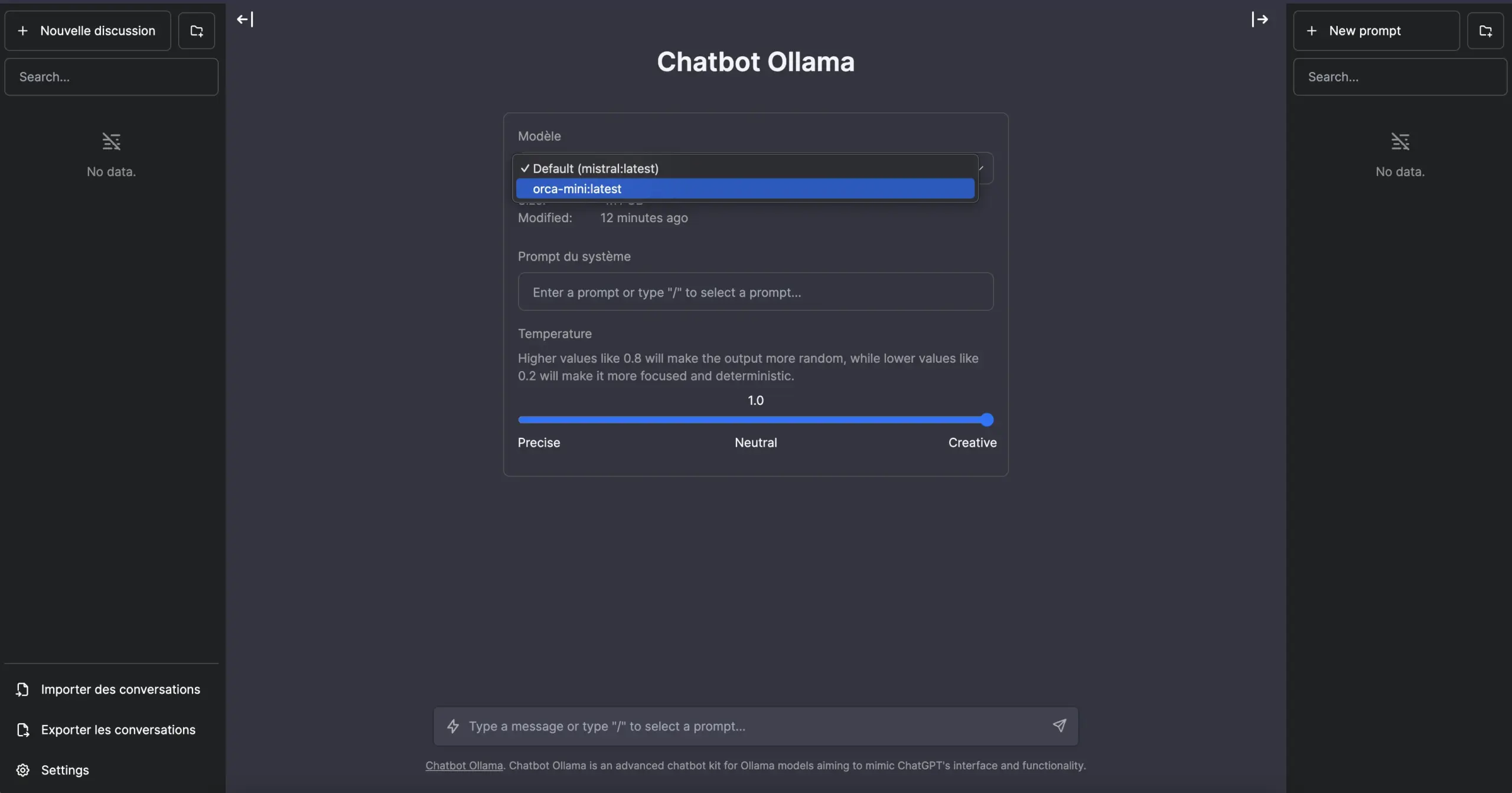
clever profileEnsuite, nous créons une application Clever Cloud avec Node.js. Elle installera ollama pour télécharger et exécuter nos modèles, en lui ajoutant avec une interface web (chatbot-ollama, également sous licence MIT) qui nous permettra d’interroger le serveur depuis n’importe quel navigateur, exécuté depuis un ordinateur ou même un simple smartphone.

Cette solution a également l’intérêt de stocker les conversations localement, dans le navigateur. Elle ne nécessite donc pas de base de données, mais propose une fonction d’import/export. On peut également choisir entre différents modèles, régler certains de leurs paramètres, configurer des instructions système, différents prompts, etc.
mkdir myollama && cd myollama
git init
curl -L https://github.com/ivanfioravanti/chatbot-ollama/archive/refs/heads/main.tar.gz | tar -xz --strip-components=1
clever create -t node myollama && clever scale --flavor L
clever env set CC_POST_BUILD_HOOK "npx next telemetry disable && npm run build"
clever env set CC_PRE_BUILD_HOOK "./ollama_setup.sh"
clever env set CC_PRE_RUN_HOOK "./ollama_start.sh"
echo "orca-mini" > models.list
echo "mistral" >> models.list
echo "codellama" >> models.listLe code ci-dessus créé l’application. Nous y ajoutons un fichier qui contiendra la liste des modèles à récupérer lors de son initialisation. Nous optons pour une instance L, la taille minimale pour charger de tels modèles en mémoire. On déclare ensuite plusieurs variables d’environnement pour lancer des scripts afin d’installer ollama, démarrer le serveur et désactiver la télémétrie du framework Next.js, utilisé pour construire l’interface web après l’installation des dépendances.
Ajoutons quelques scripts
Notre application est presque prête. Il nous reste en effet à créer deux fichiers, exécutables :
touch ollama_setup.sh && chmod +x ollama_setup.sh
touch ollama_start.sh && chmod +x ollama_start.shollama_setup.sh télécharge le binaire d’ollama puis les modèles de notre liste. Ouvrez-le avec l’éditeur de votre choix et placez-y le contenu suivant :
#!/bin/bash
# We define the folder (in $PATH), where the ollama binary will be placed
BIN_DIR=${HOME}/.local/bin
mkdir -p ${BIN_DIR}
ollama_start() {
echo "Downloading and launching ollama..."
curl -Ls https://ollama.ai/download/ollama-linux-amd64 -o ${BIN_DIR}/ollama
chmod +x ${BIN_DIR}/ollama
ollama serve &> /dev/null &
echo -e "Finished: 3[32m✔3[0m\n"
}
get_models() {
MODELS_FILE="models.list"
MODELS_DEFAULT="orca-mini"
# We check if the models file exists
if [ ! -f ${MODELS_FILE} ]; then
echo "File ${MODELS_FILE} not found, ${MODELS_DEFAULT} used by default."
echo ${MODELS_DEFAULT} > ${MODELS_FILE}
fi
# Loop through each line and pull model
while IFS= read -r line; do
echo "Pulling ${line} model..."
ollama pull "${line}" > /dev/null 2>&1
echo -e "Finished: 3[32m✔3[0m\n"
done < ${MODELS_FILE}
}
# We start ollama, and wait for it to respond
ollama_start
if [ $? -ne 0 ]; then
echo -e "\nError during ollama setup."
exit 1
fi
count=0
MAX_TIME=10
while ! pgrep -x "ollama" > /dev/null; do
if [ ${count} -lt ${MAX_TIME} ]; then
sleep 1
count=$((count+1))
else
echo "Application 'ollama' did not launch within 10 seconds."
exit 1
fi
done
get_models
if [ $? -ne 0 ]; then
echo -e "\nError during models downloading."
exit 1
fi
Ce code peut paraître un peu long, mais c’est notamment parce que nous l’avons rendu modulaire, en n’écrivant dans les logs que les étapes réussies ou les éventuelles erreurs.
ollama_start.sh détecte si le serveur ollama est déjà présent avant de démarrer l’interface web. Si ce n’est pas le cas, on le lance en tâche de fond (nous verrons plus bas pourquoi).
Ouvrez-le avec l’éditeur de votre choix et placez-y le contenu suivant :
if ! pgrep -f "ollama" > /dev/null; then
# If 'ollama' is not running, start it in the background
ollama serve &
echo "Application 'ollama' started."
else
# If 'ollama' is already running
echo "'ollama' application is already running."
fi
Une fois ces deux fichiers créés, on peut déployer notre application :
git add . && git commit -m "Init application"
clever deploy
clever domainVous verrez alors le domaine pour accéder à votre application (que vous pouvez personnaliser).
Cache et (re)démarrage rapide
Utiliser Clever Cloud, ce n’est pas simplement déployer facilement une telle application, disposer de logs et de monitoring, pouvoir changer instantanément son scaling horizontal et/ou vertical. C’est aussi pouvoir en faire une image prête à redéployer très rapidement.
En effet, toute application que nous hébergeons est stockée sous la forme d’une archive constituée juste avant l’installation des dépendances. Elle peut ainsi être arrêtée et de rédémarrée sous cette forme, ce qui nous permet de ne pas retélécharger les modèles à chaque fois. Pour cela, il suffit d’indiquer les dossiers à ajouter à l’archive :
clever env set CC_OVERRIDE_BUILDCACHE "/:../.ollama/:../.local/bin/"
clever restart --without-cache --followL’application redémarrera, mais prendra cette fois les l’interface web construite, ollama et les modèles dans son cache, les étapes CC_PRE_BUILD_HOOK et CC_PRE_BUILD_HOOK n’étant pas exécutées. C’est notamment pour cela que nous devons nous assurer que l’on démarre bien le serveur ollama avec CC_PRE_RUN_HOOK, mais que l’on vérifie que cela n’a pas déjà été fait lors d’un démarrage classique; où il est utilisé pour télécharger les modèles avant de les exécuter.
Dès que cette étape est terminée, vous pouvez arrêter l’application et la redémarrer lorsque vous voulez, cela sera désormais bien plus rapide. Et vous ne serez facturé que le temps de son usage, à la seconde. Si vous voulez modifier la liste des modèles à utiliser, faites le dans le fichier prévu à cet effet, un git push suffira à reconstituer le nouveau cache.
# Stop/Restart the application
clever stop
clever restart
# After a modification in models.list, git push to recreate the cache
git add models.list && git commit -m "New models"
clever deployVous retrouverez le fichiers nécessaires à ce projet dans ce dépôt GitHub, avec les variables d’environnement prêtes à importer (clever env import < .env).
Et si jamais vous voulez aller plus loin en déployant d’autres modèles et outils pour vos applications, qui nécessitent plus de puissance et/ou du GPU, faites-le nous savoir !







