Dans cet article, nous allons voir comment nos services peuvent être utilisés conjointement avec des outils de création de code assisté par l’IA pour initier une idée et qu’elle prenne forme en ligne. Pour cela, nous avons pris l’exemple de Markitdown, un outil Python sous licence MIT, servant à convertir de nombreux formats de documents en Markdown.
Notre objectif est d’en faire un service de conversion disponible sur Clever Cloud, sous la forme d’un site et d’une API minimale. Pour disposer rapidement d’un premier prototype, nous allons utiliser un éditeur intégrant une assistance par l’IA, Cursor, mais cela pourrait aussi bien être Jetbrains, VS Code, l’un de ses autres dérivés (Pear, Void, Windsurf) ou encore Zed.
Markitdown, comment ça marche en pratique ?
Markitdown étant un outil Python, nous l’utiliserons donc dans une application Python avec le package manager uv. Développé en Rust, il a l’avantage d’être très efficace et facile à prendre en main. De plus, il est nativement disponible au sein de l’image Python de Clever Cloud. Pour suivre cet exemple, vous aurez besoin de :
Commençons donc par initier un projet avec Markitdown comme première dépendance. Un dépôt git sera créé automatiquement par uv ainsi que certains fichiers annexes comme .gitignore (les fichiers et dossiers à ne pas suivre dans le dépôt) et pyproject.toml pour la gestion du projet Python :
cd markitdown-converter
uv init markitdown-converter --no-readme
mv hello.py app.py # uv créé un fichier hello.py par défaut, on le renomme
uv add markitdownLa documentation de Markitdown indique que son utilisation est très simple :
from markitdown import MarkItDown
markitdown = MarkItDown()
result = markitdown.convert("test.xlsx")
print(result.text_content)Un mode permet également d’utiliser un modèle d’OpenAI pour convertir une image en une description Markdown:
from markitdown import MarkItDown
from openai import OpenAI
client = OpenAI()
md = MarkItDown(mlm_client=client, mlm_model="gpt-4o")
result = md.convert("example.jpg")
print(result.text_content)Nous ajoutons ces informations ainsi que la liste des formats supportés au sein d’un fichier usage_instructions.md que l’on place à la racine de notre projet. Il nous servira à donner du contexte à l’IA qui ne connaitra pas Markitdown qui vient d’être rendu disponible en open source. Il est d’ailleurs temps de lancer notre éditeur dans le dossier courant et de procéder à de premiers essais.
L’IA, une aide pour démarrer…
Notre principal objectif est de disposer d’un site que nous pourrons héberger sur Clever Cloud. Notre service respectant la plupart des standards et ne nécessitant que très peu d’adaptation spécifique, nous n’avons pas tellement de règles à fournir à l’IA dans cette première étape.
Dans le cas de Cursor, nous utilisons la fonctionnalité Composer qui permet facilement de passer les instructions comme contexte à travers un fichier, accompagné d’un prompt pour initier une première version du site :
Aide moi à développer un site web qui utilise Markitdown.
Il propose de convertir des documents au format Markdown.
Ses instructions d'usage sont dans le fichiers 'usage_instructions.md'.
Je dois pouvoir passer le fichier sous la forme:
- D'une URL
- D'un fichier sélectionné ou glissé-déposé dans l'interface
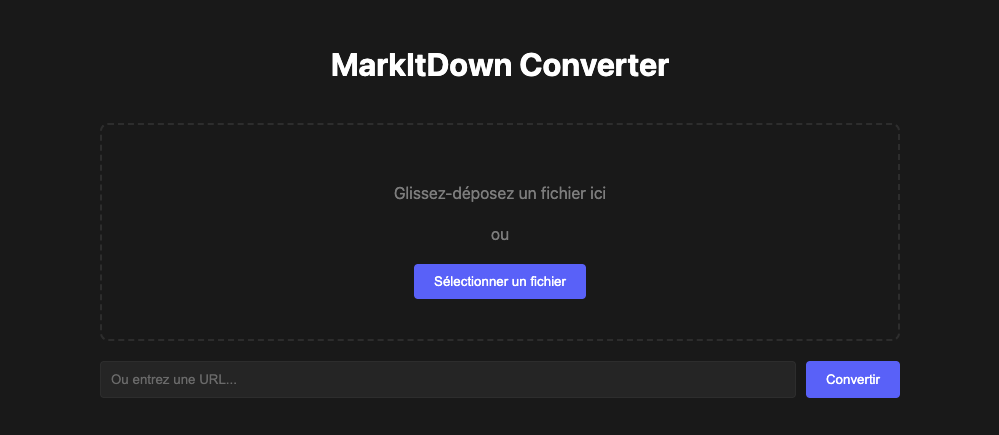
Puis obtenir le resultat dans un bloc de code brut.Selon votre modèle (claude-3.5-sonnet lors de nos essais), vous aurez un premier résultat plus ou moins convaincant. Dans notre cas, c’était un peu trop basique et violet, mais réussi dans l’ensemble:

… mais qu’il faut savoir guider
On s’aperçoit néanmoins rapidement à l’usage des manques et petites erreurs faites par l’IA. En effet, dans le format Markdown, un saut de ligne simple n’est pas interprété, le texte continue comme si de rien n’était. Markitdown a tendance à couper les lignes longues au bout d’un certain nombre de caractères. Une règle que notre assistant n’a pas anticipé et que nous avons dû prendre en compte dans le bloc d’affichage du résultat.
Une fois que le résultat est assez convaincant, on peut passer à une phase d’amélioration de ce “PoC” (Proof of Concept). Pour cela, nous avons commencé par l’ajout d’un bouton pour copier le résultat dans le presse-papiers et la gestion de la variable d’environnement OPENAI_API_KEY qui est nécessaire pour l’utilisation de l’API OpenAI. Si elle est présente dans le système du serveur, elle est prise en compte. Sinon, l’utilisateur voit un champ pour la saisir.
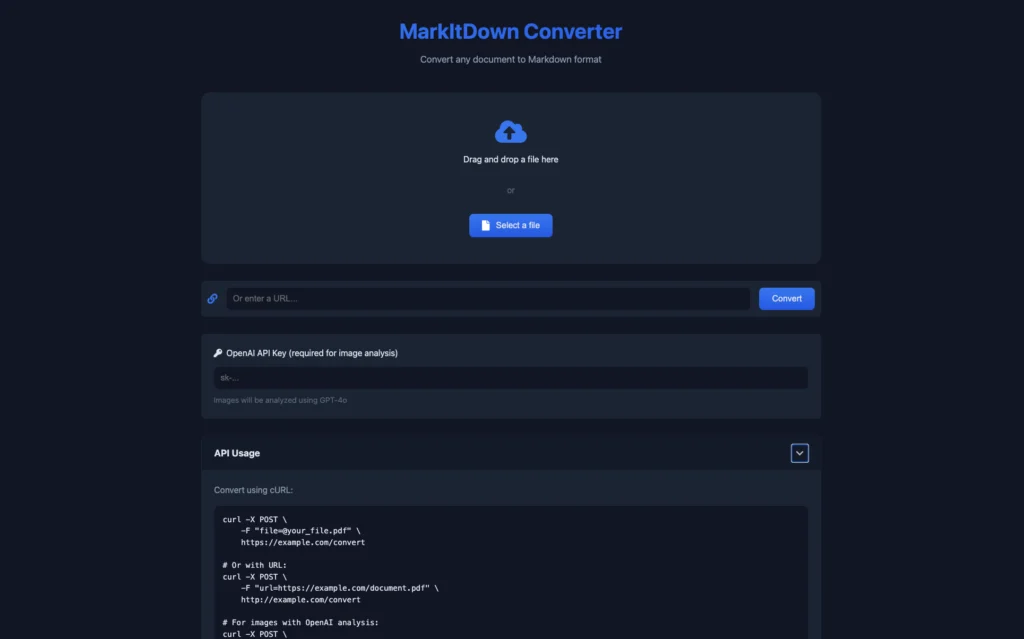
Comme le design initial du site, nous avons demandé à notre assistant de le revoir, afin d’utiliser des teintes bleues sombres. Puis d’ajouter des tags META pour le référencement de la page. Ici, il a ajouté des liens vers des icônes et images… sans les fournir. Nous avons donc fait appel à une IA tierce pour cela.
Après ces différents ajouts et corrections, des petits bugs sont apparus, nous les avons donc détectés et corrigés les uns après les autres. N’hésitez d’ailleurs pas dans ces étapes à générer et ajouter des tests unitaires qui vous aideront à vérifier qu’un changement n’a pas été cassant. Pensez également à effectuer un commit au sein de votre dépôt git après chaque modification importante, afin de pouvoir retourner à un état fonctionnel en cas de souci suite à des modifications infructueuses.
Dans le chemin qui nous a mené à notre site “final”, nous avons demandé à l’IA de nous générer quelques autres fonctionnalités qui étaient prévues ou non dans le cahier des charges initial : un message de chargement pendant la conversion, valider l’URL par un appui sur la touche Entrée, le fonctionnement en API avec l’ajout d’instructions sur le site. Voyez cela comme une sorte de processus itératif.

Puis vient le moment de se préparer à “la mise en production”. Bien entendu, dans le cadre d’un service professionnel, on pousserait plus loin la gestion d’erreurs et les tests, ainsi que la fiabilisation du code généré par l’IA. Dans le cadre de cette démonstration, nous lui avons simplement demandé d’utiliser le serveur ASGI uvicorn, ce qui nous a mené à remplacer Flask par Quart, un framework web orienté sur les usages asynchrones.
Là aussi, le travail de l’IA est perfectible car il faut de temps à autre lui demander de nettoyer son code, de mieux l’organiser et l’on irait parfois plus vite en faisant certaines étapes directement. A l’inverse, elle est très utile pour massivement commenter le code existant, détecter et expliquer un bug ou opérer des changements à travers différents fichiers, etc.
Comme souvent, l’usage de tels outils complète bien le travail des développeurs, permet à un plus grand nombre de produire un résultat fonctionnel, mais ne reste qu’une assistance. Le dernier test était d’ailleurs à l’image de ce constat: lorsque nous lui avons demandé comment déployer sur Clever Cloud.
Clever deploy
Ici, le modèle utilisé a fourni de base des instructions plutôt correctes. Mais les Clever Tools ont largement évolué cette année avec de nombreuses améliorations et simplifications. De plus, nous avons nativement intégré uv à la plateforme ce qui simplifie son usage.
Nous avons donc retravaillé à la main les instructions du README.md généré par l’IA, elles servent principalement à configurer l’application:
clever create -t python
clever env set QUART_ENV production
clever env set CC_PRE_BUILD_HOOK "uv sync"
# Les applications Python doivent écouter le port 9000, pas le 8080
clever env set CC_RUN_COMMAND "uvicorn app:app --host 0.0.0.0 --port 9000 --workers 4"
clever env set OPENAI_API_KEY # Si vous voulez préintégrer votre clé d'API OpenAI Une fois que tout est prêt et que votre code final a fait l’objet d’un commit, il vous suffit de le pousser sur Clever Cloud afin qu’il soit déployé au sein de notre infrastructure, puis rendu disponible automatiquement au sein de l’une de nos machines virtuelles. Il sera alors accessible via un domaine qui lui sera attribué par défaut avec un certificat pour l’accès HTTPS, mais vous pouvez aussi configurer le domaine de votre choix.
clever deploy
clever openComment tester Markitdown-converter sur votre compte Clever Cloud?
Si jamais vous souhaitez simplement tester Markitdown-converter sur votre compte Clever Cloud, vous pouvez le forker dans votre compte GitHub et procéder à un déploiement depuis la Console (pensez à configurer les variables d’environnement), ou dans un terminal en quelques commandes via les Clever Tools:
git clone https://github.com/CleverCloud/markitdown-converter
cd markitdown-converter
clever create -t python
clever env set QUART_ENV production
clever env set CC_PRE_BUILD_HOOK "uv sync"
clever env set CC_RUN_COMMAND "uvicorn app:app --host 0.0.0.0 --port 9000 --workers 4"
clever deploy
clever open