Chez Clever Cloud, nous estimons important de fournir un accès à nos metrics pour nos utilisateurs. C’est pourquoi vous pouvez d’ores et déjà visualiser vos métriques et choisir entre WarpScript et PromQL pour les requêter. En plus de cela, nous souhaitions proposer plus qu’un simple accès à nos metrics pour nos utilisateurs ! Nous souhaitions proposer un outil pour vous permettre d’explorer et visualiser l’état de vos applications. Dans nos usages, nous utilisons beaucoup Grafana pour créer des tableaux de bord. Et si nous imaginons à présent que l’on puisse réutiliser cet outil pour créer des tableaux de bord dédiés ? C’est comme ça que nous avons eu l’idée de mettre Grafana à votre disposition !

Dans cet article, nous parlerons de l’outil Grafana. Ensuite nous verrons comment nous l’avons déployé. Puis, nous détaillerons étape par étape comment activer la beta de Grafana dans votre organisation. Nous conclurons avec le contenu de nos tableaux de bord.
À propos de Grafana
Grafana est un outil open-source qui entre autres choses de visualiser ses metrics, ses logs et ses alertes. Ainsi, l’objectif de Grafana est de faciliter la création de tableaux de bord efficaces. Grafana comprend également plusieurs tuiles, thèmes et fourni de nombreuses sources de données. Dans notre cas, nous utiliserons seulement Warp10 et Prometheus.
Grafana chez Clever Cloud
Pour ceux qui souhaitent utiliser Grafana, c’est un outil simple à déployer dès à présent sur Clever Cloud. Pour les lecteurs francophones, vous pouvez suivre cet article de blog. Également, nous avons publié quelques scripts pour l’automatiser sur Github. Lorsque nous souhaitions déployer un Grafana pour nos utilisateurs, nous avons décidé d’utiliser les mêmes scripts. C’est pourquoi notre instance déployée tourne comme une application runtime Clever Cloud. Nous activons une option avec force https et nous ajoutons la scalabilité dans l’onglet scalability.
Notre architecture Grafana
Comme Clever Cloud, Grafana propose des espaces de travail appelés “organisations” également. De ce fait, il est facile de lier les 2 et le rendre disponible pour nos utilisateurs. Ensuite, nous avons créé un API endpoint pour connecter notre Grafana avec notre console. Toutes les sources de données exposées (Warp10 et Prometheus) sont gérées de notre côté. Ce qui signifie qu’aucun autre utilisateur ne peut les changer. Cependant nous mettons régulièrement à jour tous nos tokens. De la même manière, nous mettons régulièrement à jour tous les tableaux de bord personnalisés que nous fournissons.
Chaque utilisateur a des droits éditeurs dans ses organisations. Ce qui signifie que vous pouvez personnaliser les tableaux de bord autant que je vous le souhaitez. Nous verrons plus tard dans cet article, comment éviter les conflits avec nos templates.
Activer l’organisation beta de Grafana
Pour activer notre beta, allez sur l’affichage organisation Clever Cloud dans la console Clever Cloud. Ensuite, accédez à une page intitulée Metrics in Grafana.
Tableaux de bord disponibles
Nous avons créé 3 tableaux uniques pour vous ! Premièrement, nous commencerons par un tour d’horizon des metrics d’une organisation. Ensuite, nous rentrerons dans les détails d’une vue en mode runtime. Pour finir, nous verrons comment se présentent les métriques pour les add-ons. La plupart des graphiques des tableaux de bord Grafana contient une petite tuile d’information. Vous pourrez y récupérer quelques indications pour vous guider.
L’organisation Clever Cloud
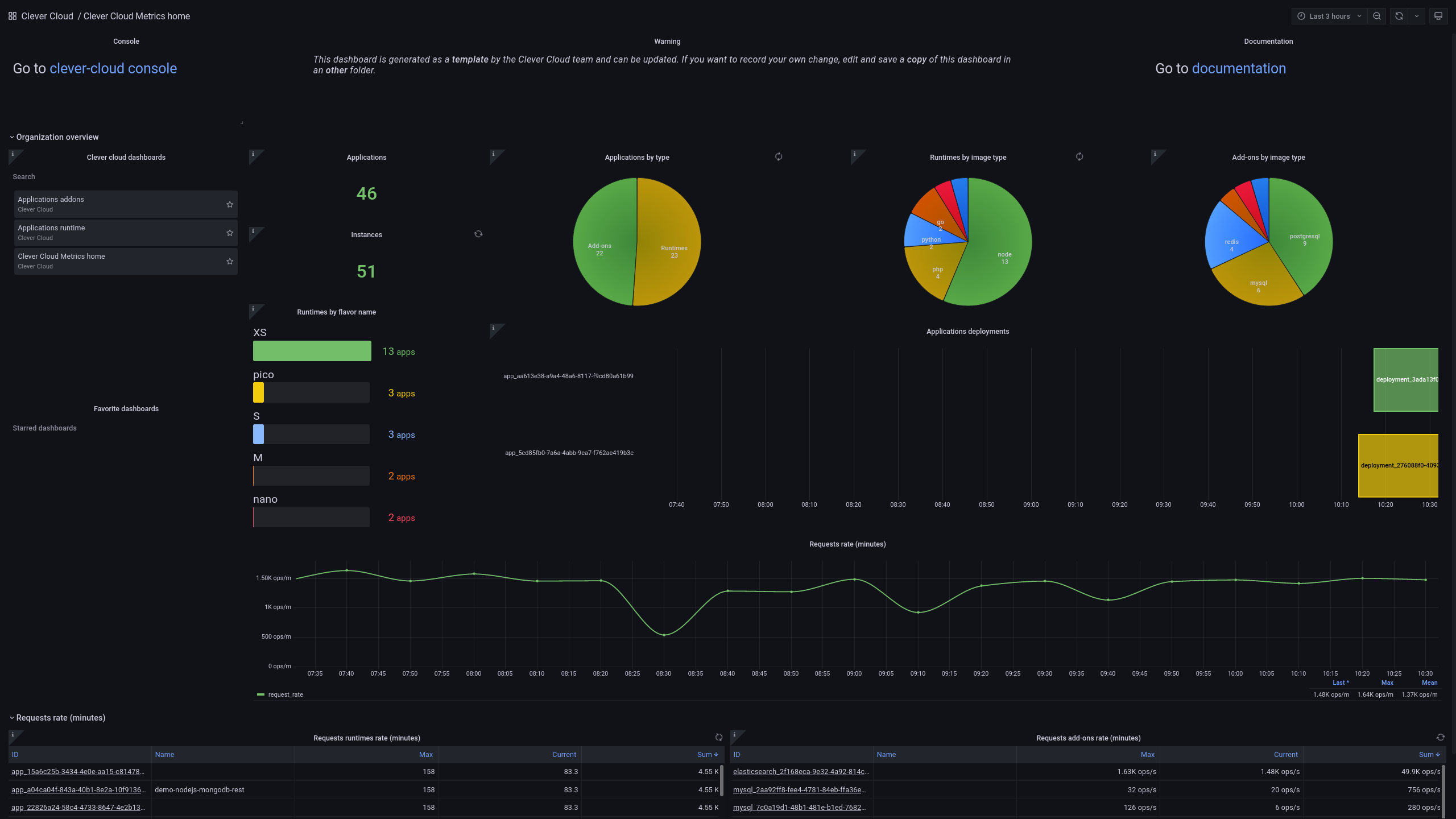
La vue “organisation” est le tableau de bord principal dans Grafana. Elle fourni des insights sur votre organisation. C’est là que nous présentons quelques informations clé sur les applications, les flavours et les images types. Également, puisque c’est un menu principal, vous pourrez trouver des raccourcis ici. Vous pouvez accéder à tous les templates de tableaux de bord Clever Cloud et également à ceux que vous aurez définis comme favoris dans Grafana. Vous trouverez également des liens pour accéder à ceux d’un service directement.
Il y a une tuile que je souhaite expliquer un peu plus, il s’agit du graphique d’état. A quoi sert-elle ? Chaque nouveau déploiement génère un nouvel état. Nous ne traçons que ceux qui se produisent durant la plage temporelle définie sur Grafana. Et enfin, ce tableau de bord inclus un metrics pour calculer le nombre de requêtes moyen par minute, en se basant sur le nombre de logs d’accès.

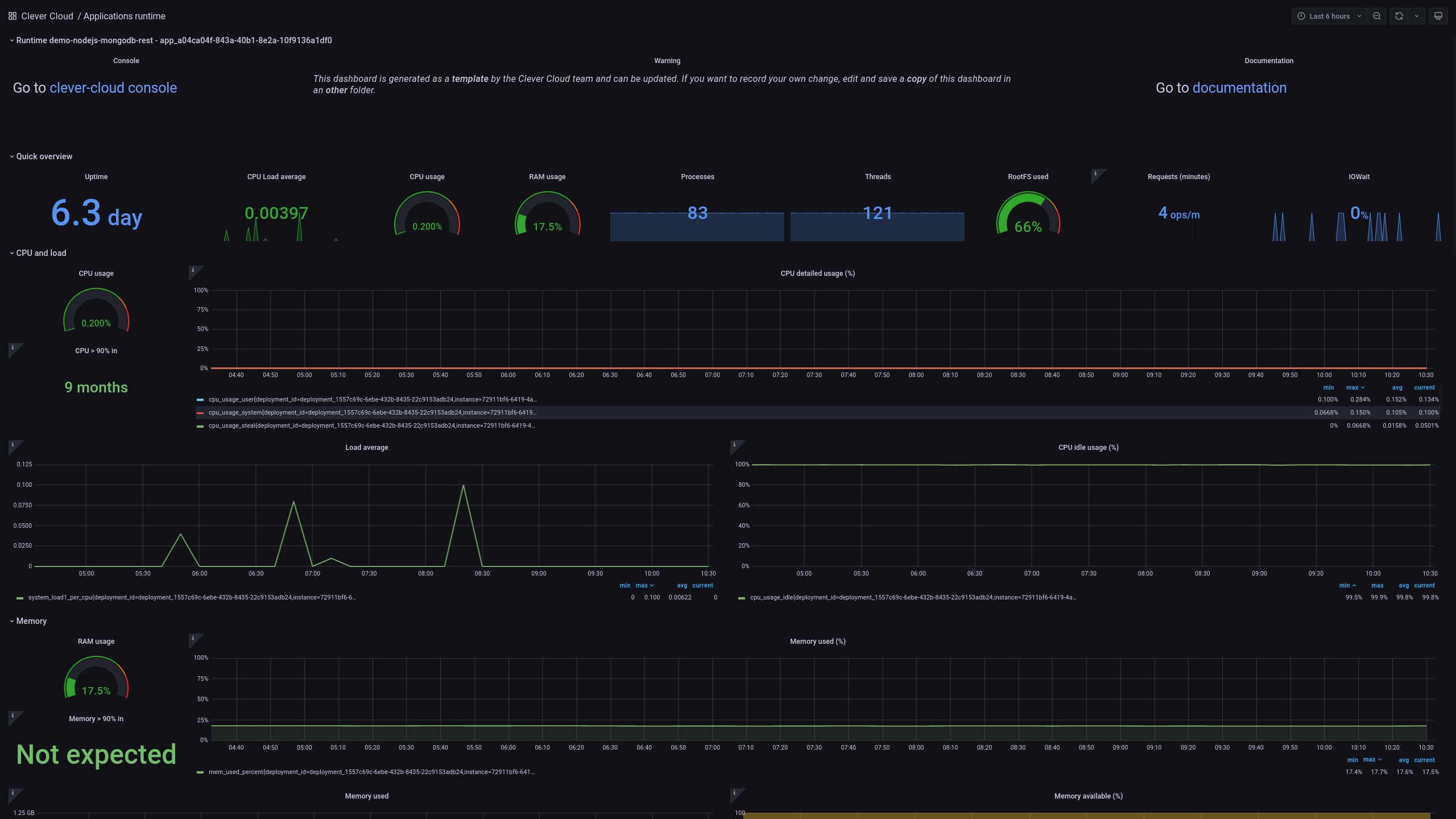
Le tableau de bord du runtime d’application
Parlons à présent du tableau de bord runtime. Dans ce tableau, on retrouve plusieurs segments. Pour commencer, un aperçu de l’état de votre application. Ensuite, on a accès à des sections plus détaillées. Ces sections traitent de metrics système classiques tels que le CPU, le chargement, la mémoire, le disque et le réseau. De plus, dans chacun des segments, vous trouverez plusieurs graphiques concernant l’utilisation et des indications prévisionnelles pour quand la ressource arrivera à saturation. Pour calculer ces derniers metrics, on y applique une régression linéaire, tout simplement.

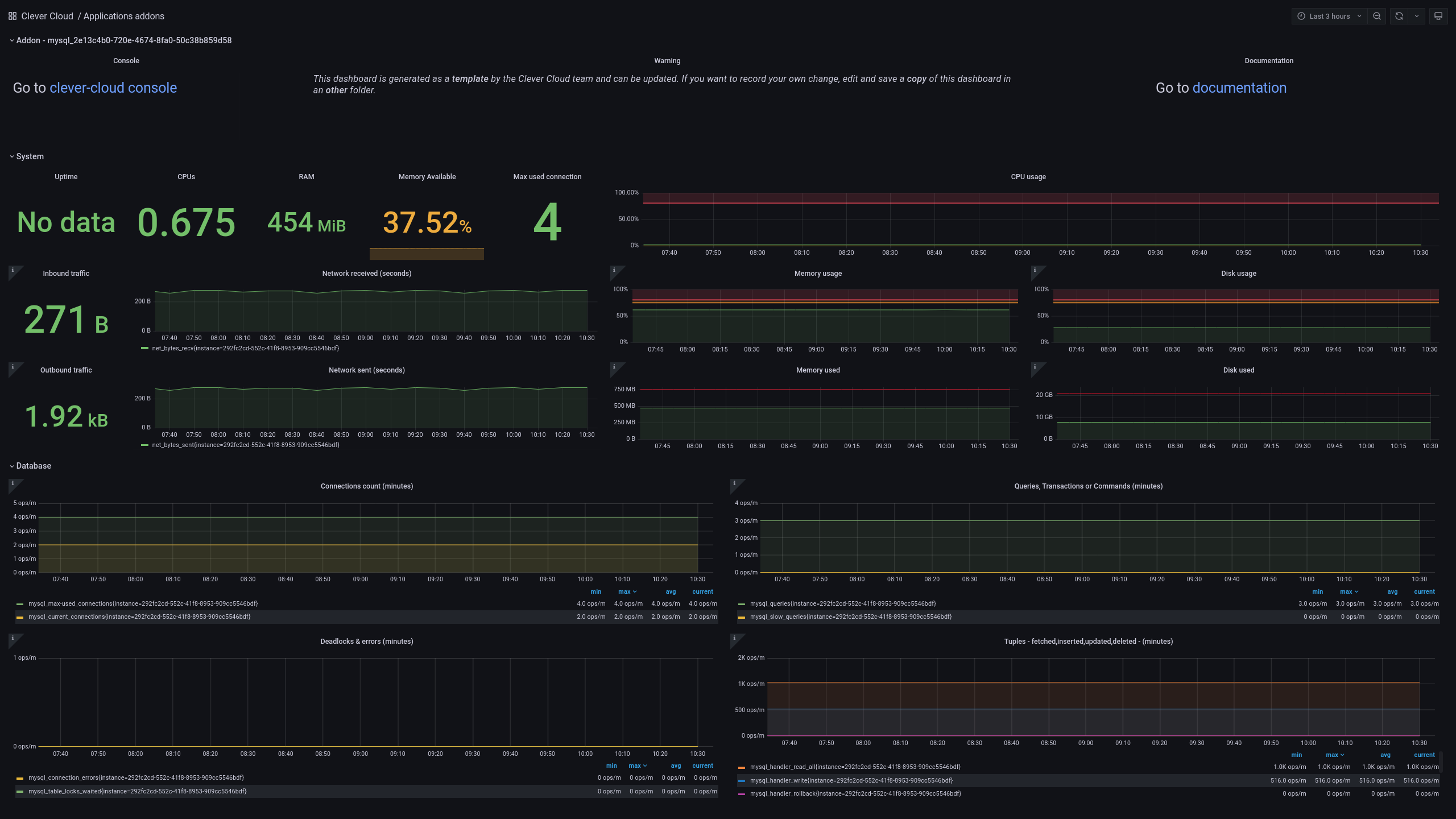
Le tableau de bord des add-ons
Le dernier tableau de bord contient l’affichage des metrics des add-ons. Un premier panneau contient des metrics relatifs au système tels que le CPU, la mémoire, le disque ou le réseau. Un deuxième montre les metrics de la base de données. C’est là que vous récupérerez les informations telles que le nombre de connections, les transactions, les erreurs, les deadlocks ou les opérations sur les tuples. Néanmoins, nous collectons des données personnalisées sur un nombre limité d’add-ons. Il y en a en effet 4 : MySQL, PostgreSQL, Redis et MongoDB.

Personnalisez votre organisation Grafana
Vous avez la capacité d’éditer tous les tableaux dans votre organisation Grafana. Cela signifie que vous pouvez modifier nos templates. Cependant, nous les mettrons à jour de temps en temps. De ce fait, tous vos tableaux de bord seront toujours actualisés.
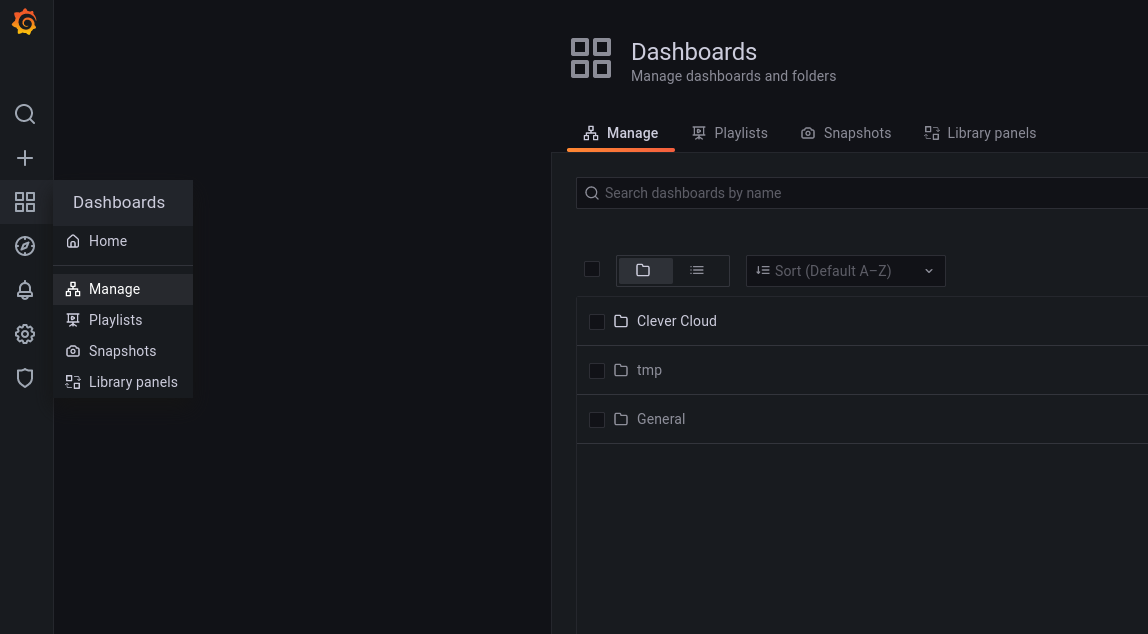
Nous stockons tous nos templates dans le dossier Clever Cloud. Néanmoins, vous pouvez créer des tableaux de bord personnalisés n’importe où ailleurs, nous ne les modifierons jamais !
L’affichage de Grafana manage view répertorie tous les dossiers et fichiers. Cet affichage est utile pour organiser et créer de nouveaux dossiers.

À tout moment, vous pouvez réinitialiser nos templates. Par exemple, si vous avez procédé à des modifications que vous souhaitez annuler. Dans ce cas, vous pouvez accéder à la page Grafana de votre organisation Clever Cloud. Puis cliquez sur reset all dashboards. Enfin, tous les Clever Cloud seront restaurés à leur précédent état.
Partagez votre expérience
Merci d’avoir lu cet article, nous serions plus que ravis d’avoir votre retour ! Quel en sera votre usage ? Est-ce qu’il manque quelque chose dans ce que nous avons fourni, spécifique à votre utilisation ? Nous espérons que vous allez apprécier ce nouvel outil !







