Dans l’un de nos précédents blogposts, nous vous avons annoncé la sortie d’un Grafana Clever Cloud dédié à toutes nos métriques. Et si maintenant, vous souhaitez en plus recevoir une alerte lorsqu’une application est dans un état anormal ? Grafana propose un service d’alerte qui est compatible avec notre backend Warp10. À présent, voyons comment créer une alerte Slack pour Grafana en utilisant une source de données PromQL.
Grafana Notifier
Tout d’abord, avant de créer des alertes, nous devons configurer un notifier Grafana. Consultez la liste complète des notifiers Grafana supportés ici. Mais, vous ne pourrez pas configurer les notifiers qui nécessitent un accès administrateur, comme l’email ou le SMTP. Dans cet exemple, nous allons configurer un canal Slack pour recevoir toutes les alertes Grafana.
Configurer Slack
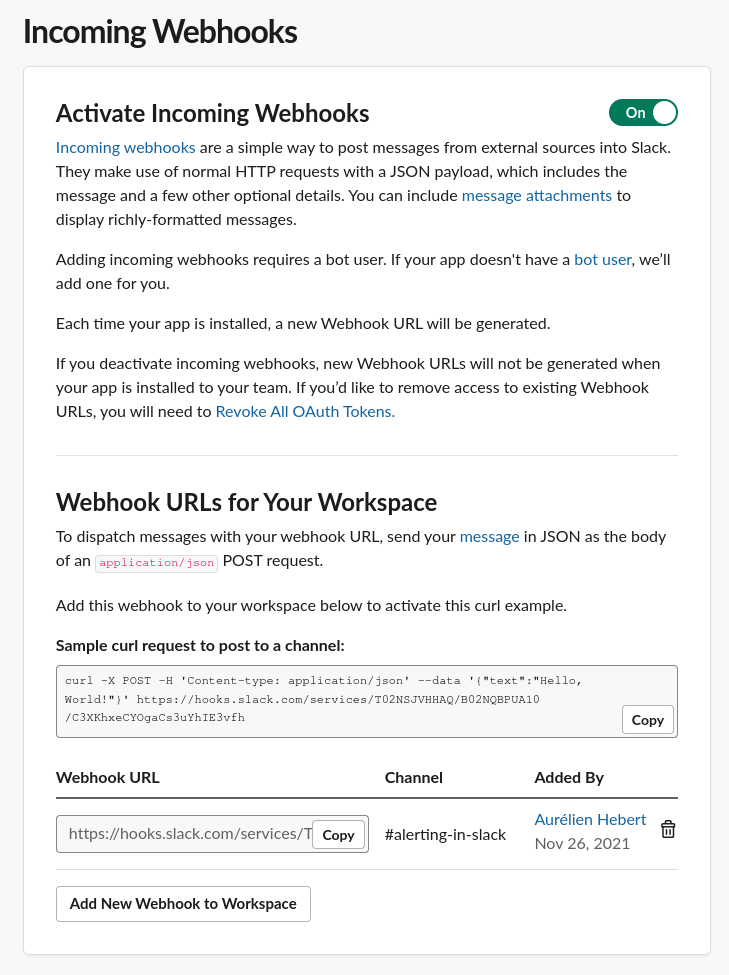
Afin de pouvoir recevoir des alertes sur Slack, Grafana demandera un webhook. Le processus pour en créer un avec slack est ici. À la fin, vous devriez obtenir un webhook entrant actif.

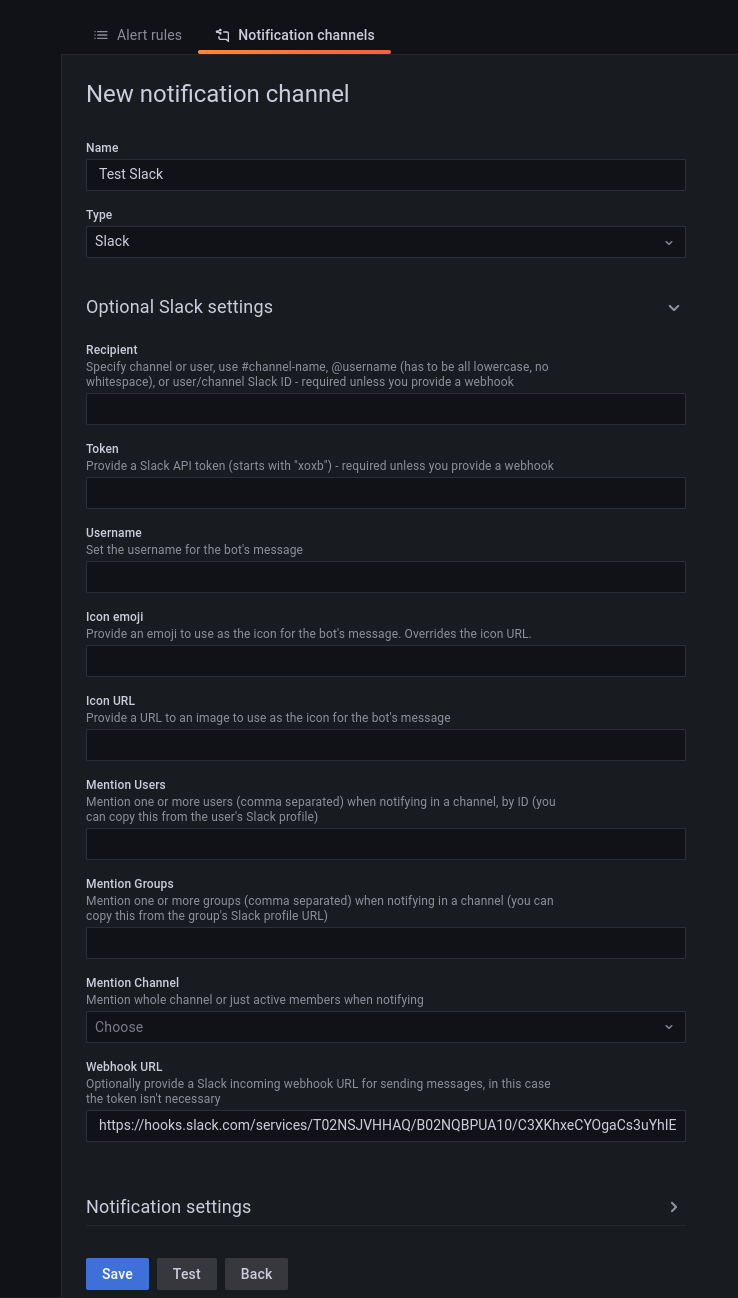
Copiez l’URL du webhook puis allez dans le panneau principal d’alerte (la cloche à gauche) et ajoutez un nouveau canal de notification slack. Configurez-le comme ci-dessous, dans le champ URL du webhook, dans l’application Slack. Vous pouvez définir le nom de votre choix.

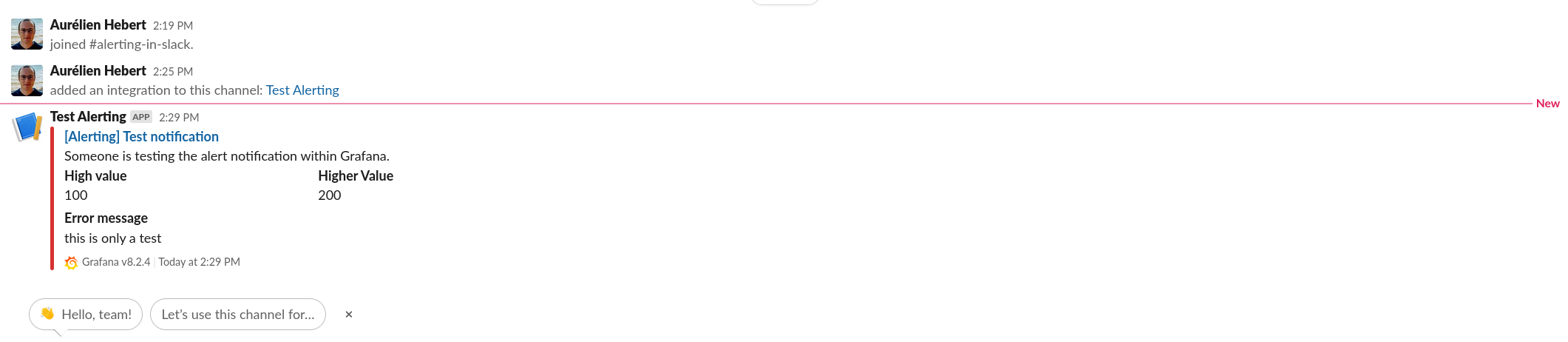
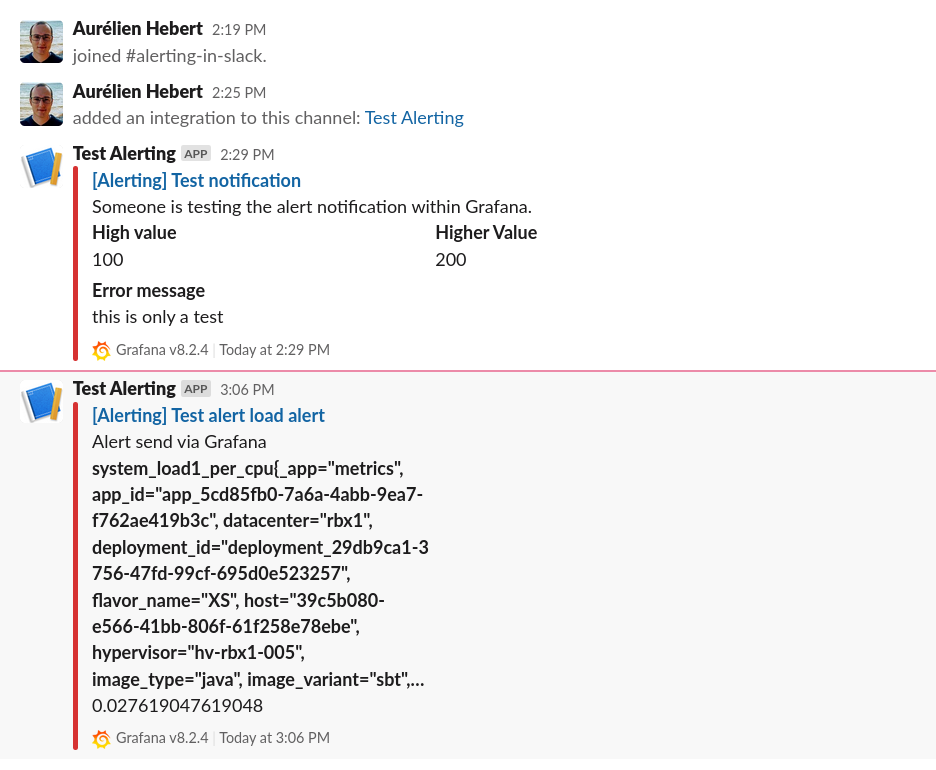
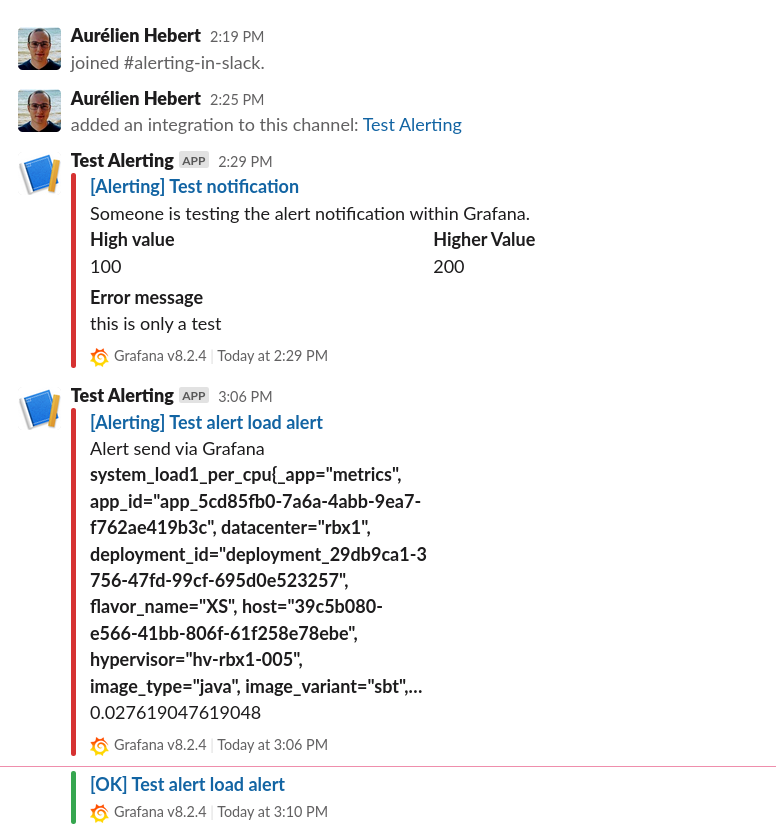
Avant de valider, vous pouvez tester votre intégration sur Slack avec le bouton Test. Sans attendre, dans le canal Slack de la configuration, vous recevrez alors un message de test.

Les alertes sur Grafana
Maintenant que nous avons activé un notifier d’alerte, créons une alerte dans Grafana.
Les métriques disponibles de Clever Cloud
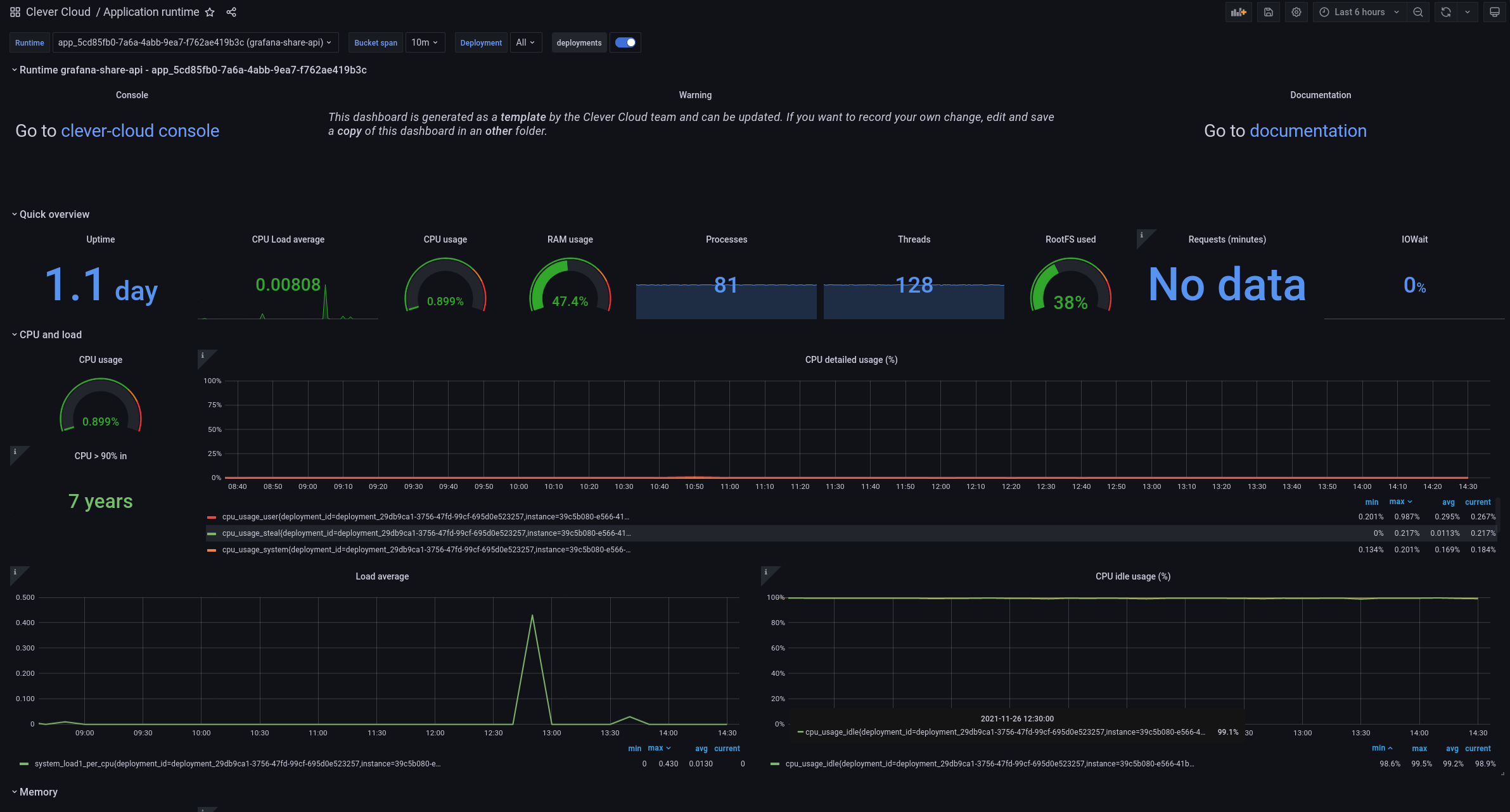
Nous allons commencer par l’un des modèles de tableaux que nous proposons sur Grafana. Nous avons donc déployé une application de preview sur une organisation Clever Cloud.

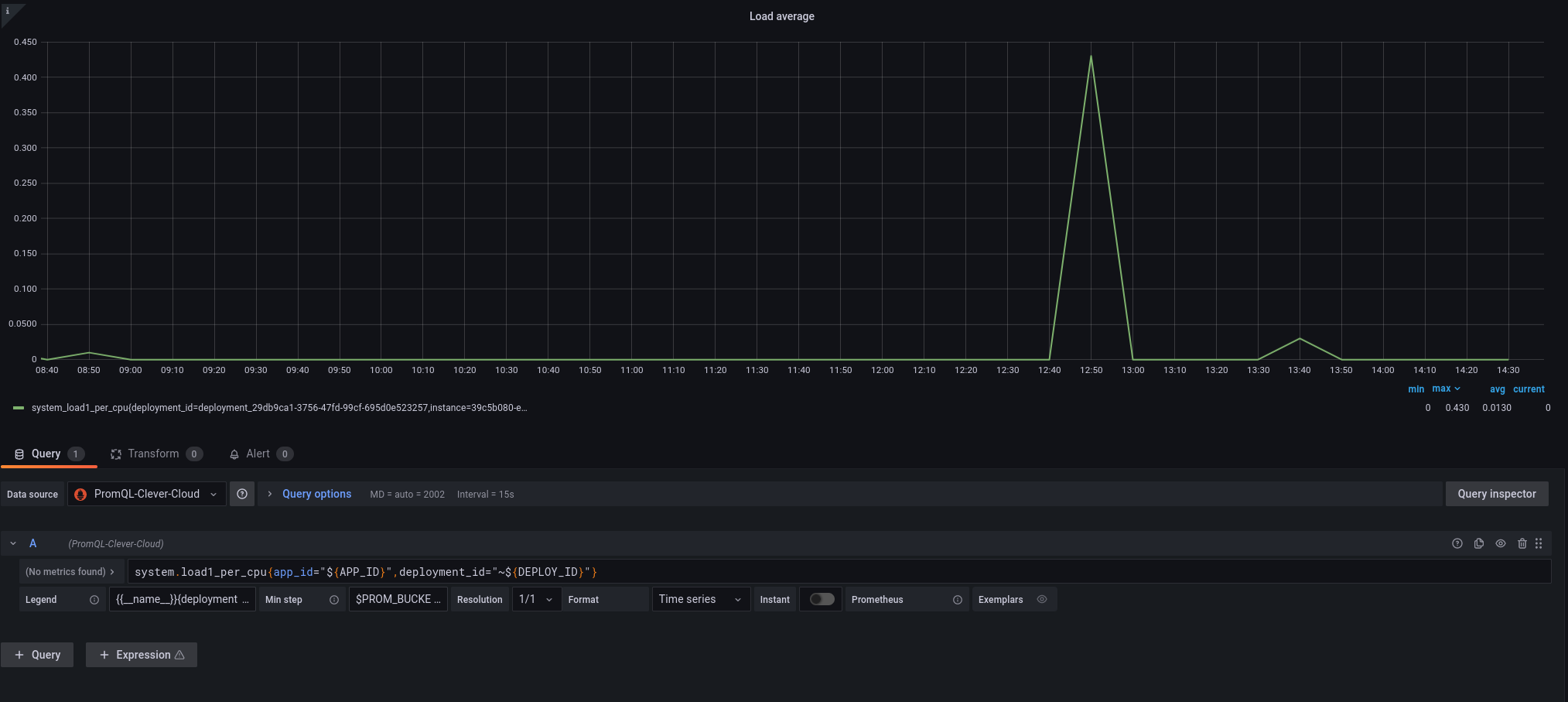
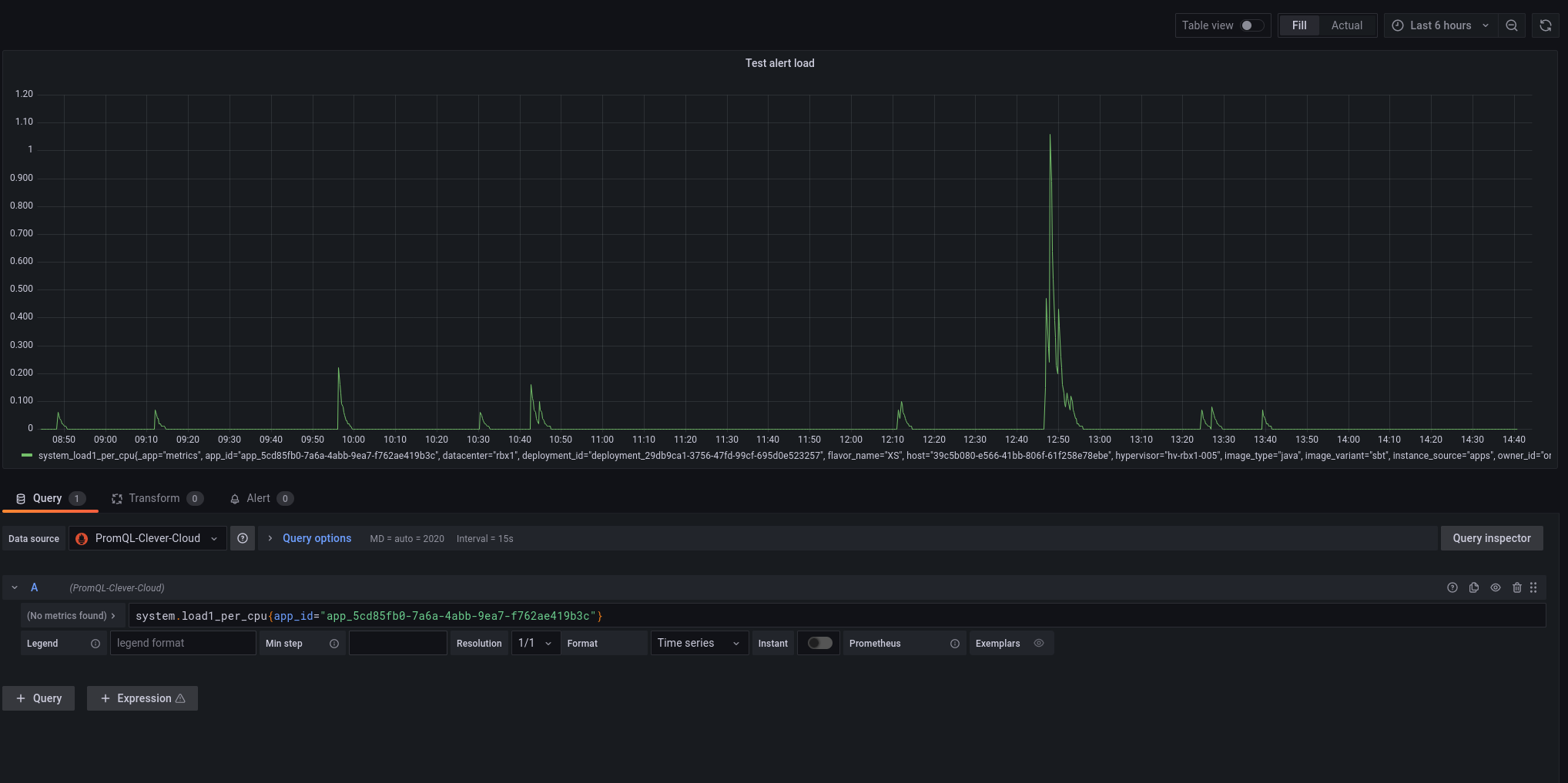
Pour la suite de ce post, nous allons travailler sur les métriques de average_load. Comme vous pouvez voir ci-dessous, il s’agit d’une simple requête PromQL. Cependant, elle inclut des variables personnalisées APP_ID et DEPLOY_ID qui ne sont pas prises en charge par les alertes Grafana !

Avant d’activer l’alerte, nous allons garder quelque part cette requête de graphique system.load1_per_cpu{app_id="APP_ID"}. Nous allons simplement remplacer la variable APP_ID par sa valeur, qui est disponible en haut du tableau.

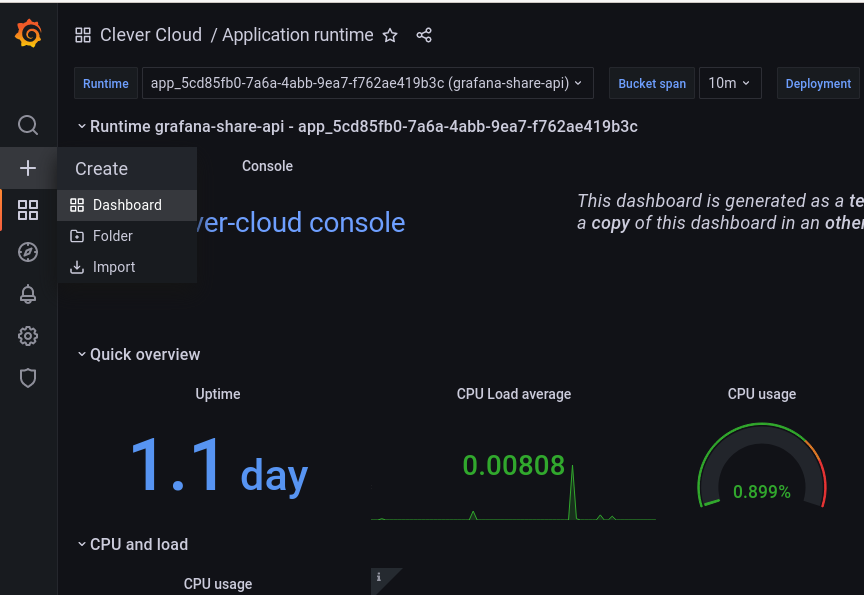
Ensuite, pour ne pas perdre nos alertes personnalisées à chaque mise à jour des modèles de tableaux Clever Cloud, créez un nouveau tableau de bord.

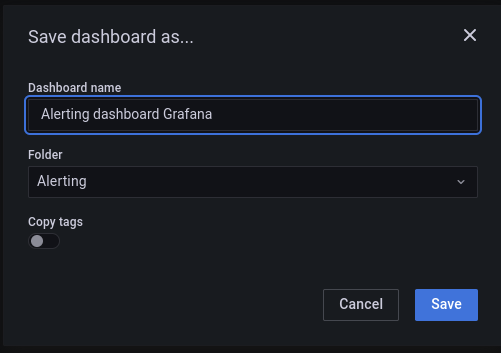
Enregistrez-le également dans un dossier dédié qui n’est pas Clever Cloud, dans notre exemple, nous avons choisi alerting.

Enfin, dans ce nouveau tableau, créez le même graphique de load avec la requête system.load1_per_cpu{app_id="APP_ID"}. Comme vu précédemment, remplacez APP_ID par votre propre ID d’application. Pour la source de données, sélectionnez celle de PromQL.

Configurer l’alerte
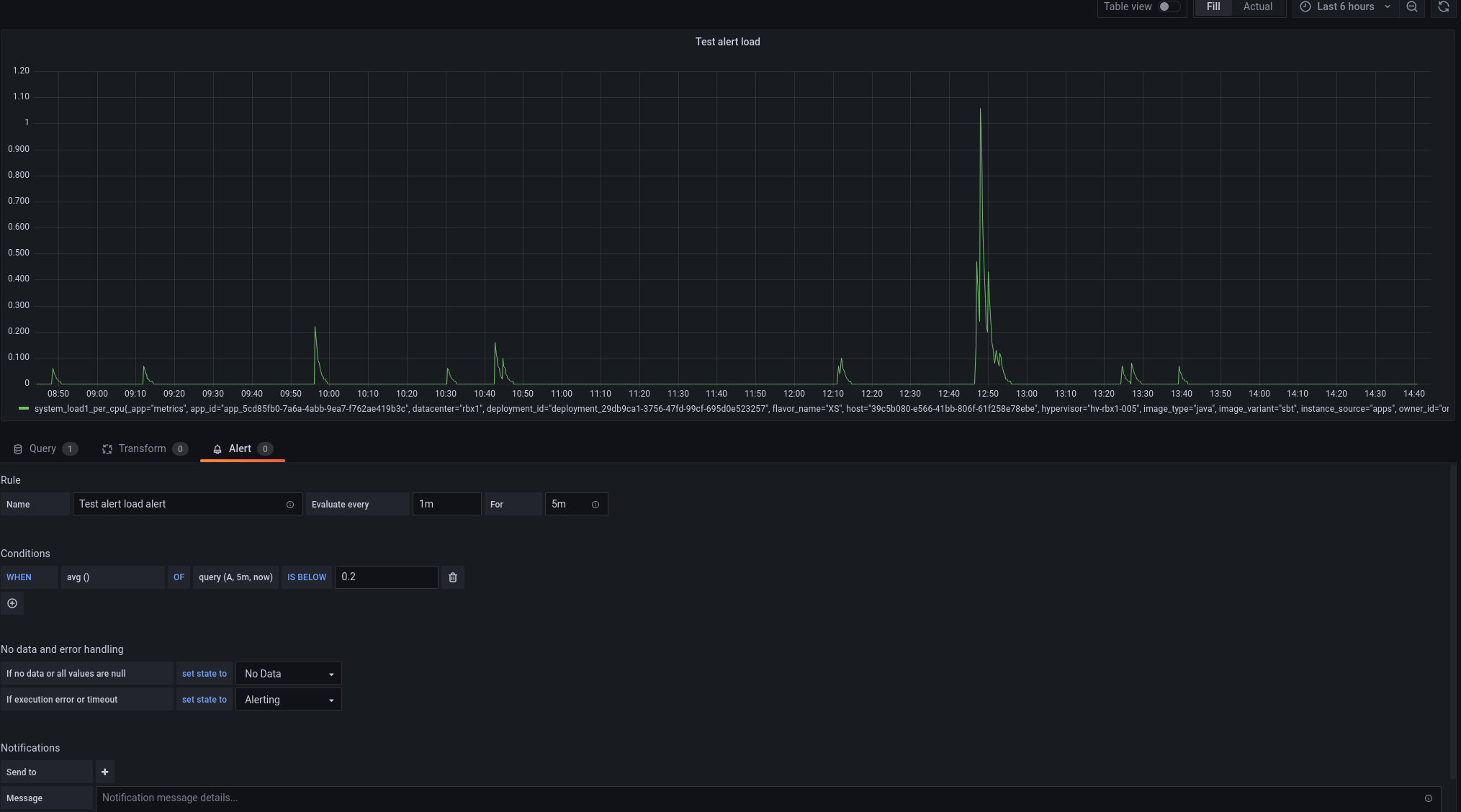
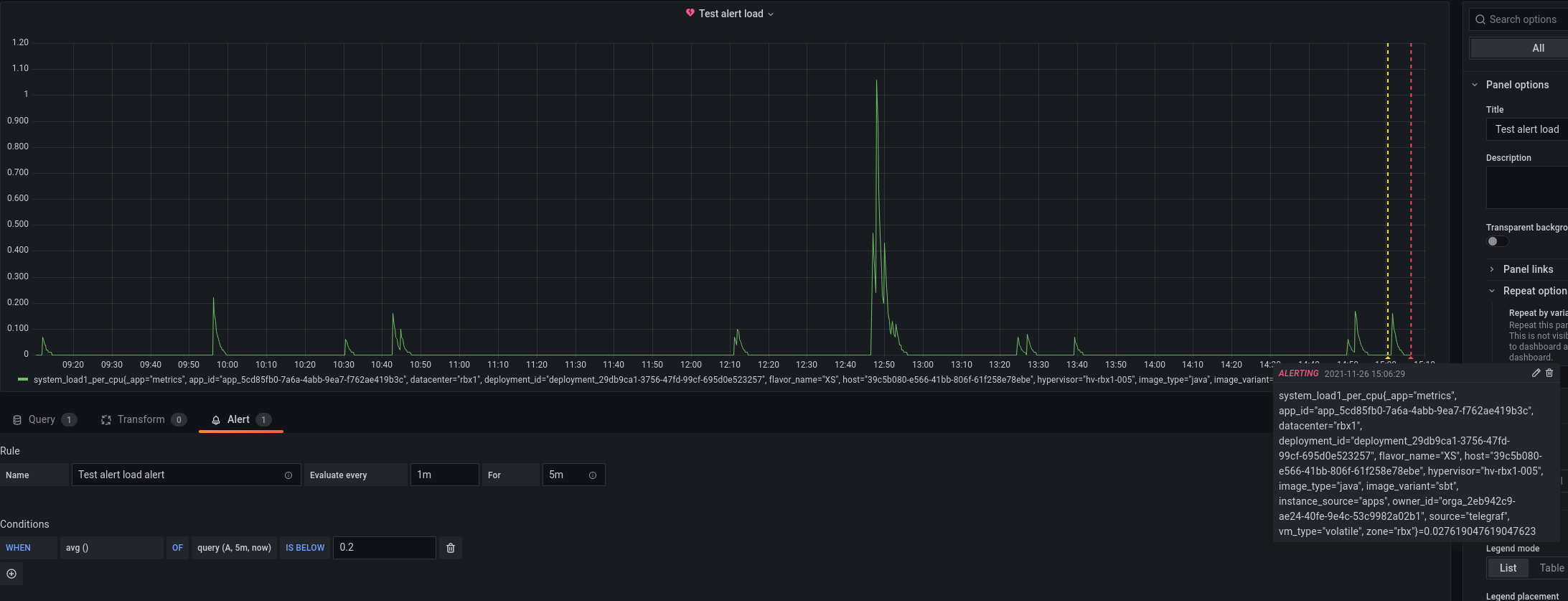
A cette étape, nous avons un nouveau graphique où nous pouvons mettre en place une première alerte sur le load de notre application. Pour cela, allez dans le panneau Alerte, et configurez l’alerte en fonction du paramètre que vous souhaitez. Pour faire rapidement fonctionner une alerte, je configure la condition pour vérifier si mes métriques sont inférieures à la valeur 0.2.

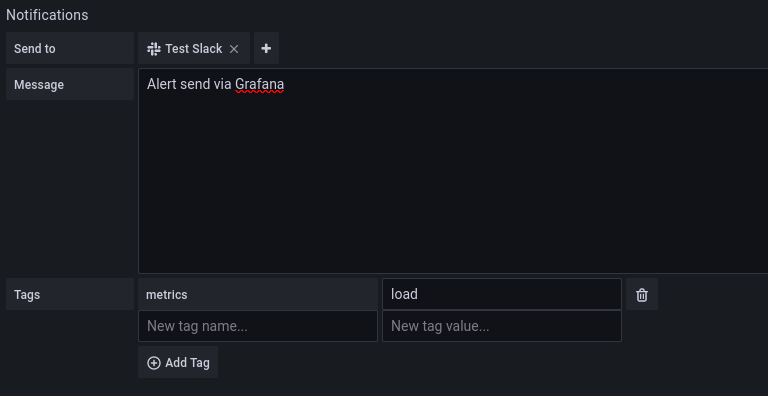
Ensuite, toujours dans le panneau Alerte, ajoutez le notifier que vous avez créé dans la première section. Ici, vous pouvez personnaliser l’alerte que vous recevrez dans slack : ajout d’un message et de balises personnalisées.

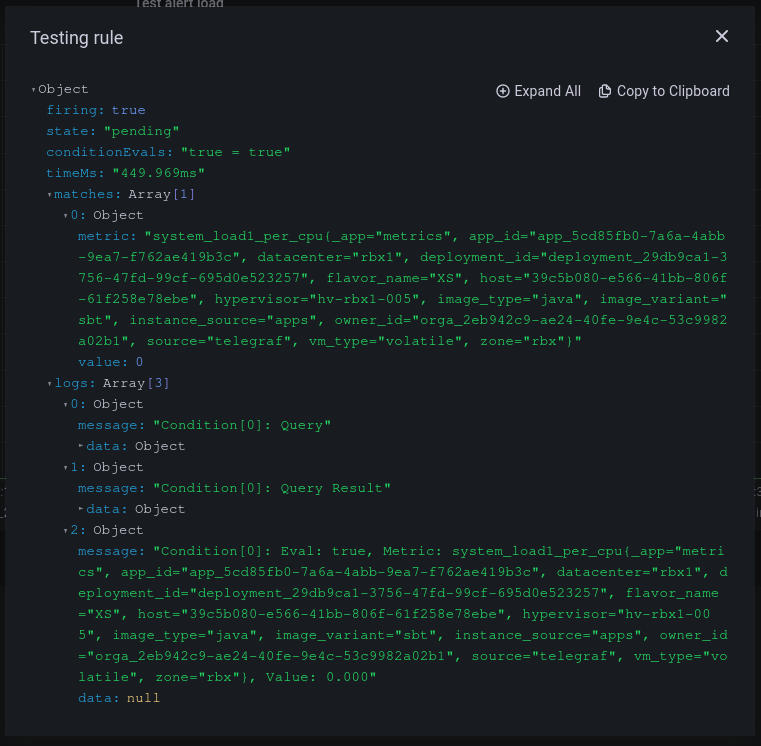
Puis, une fois que vous avez configuré votre alerte, vous pouvez tester la règle avec le bouton tester la règle.

Ensuite, il ne vous reste plus qu’à attendre qu’une alerte apparaisse sur Slack ! En outre, chaque changement d’état d’alerte sera indiqué sur le graphique. Après environ cinq minutes, comme la condition d’état d’alerte était atteinte, j’ai bien obtenu deux changements d’état : un en attente et un en alerte.

Dès que l’état d’alerte se produit, un message Slack est envoyé par le notifier.

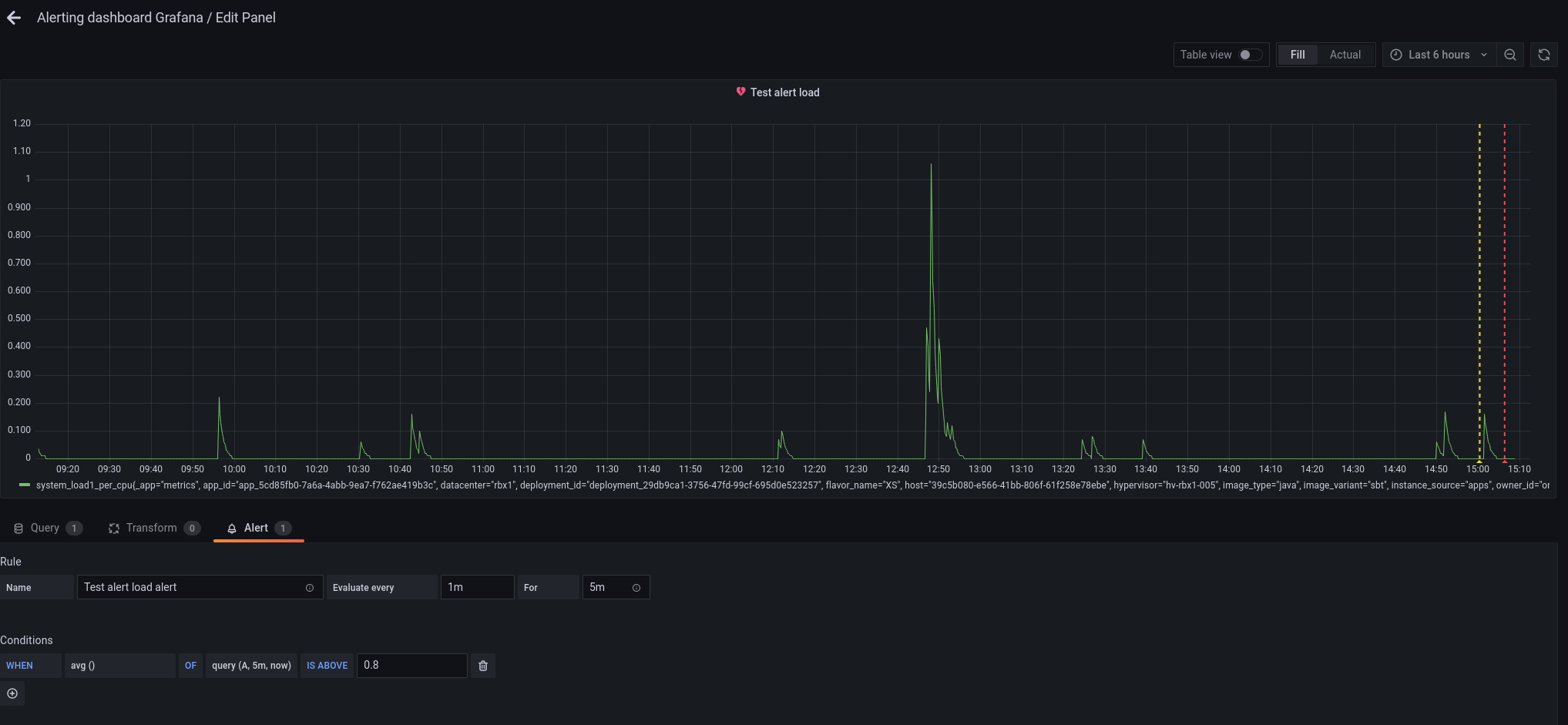
Enfin, j’aimerais retrouver un état plus “normal”. Pour ce faire, je mets à jour ma condition d’alerte et la fixe à plus de 0,8, ce qui est une valeur plus classique pour un seuil d’alerte pour la métrique de load.

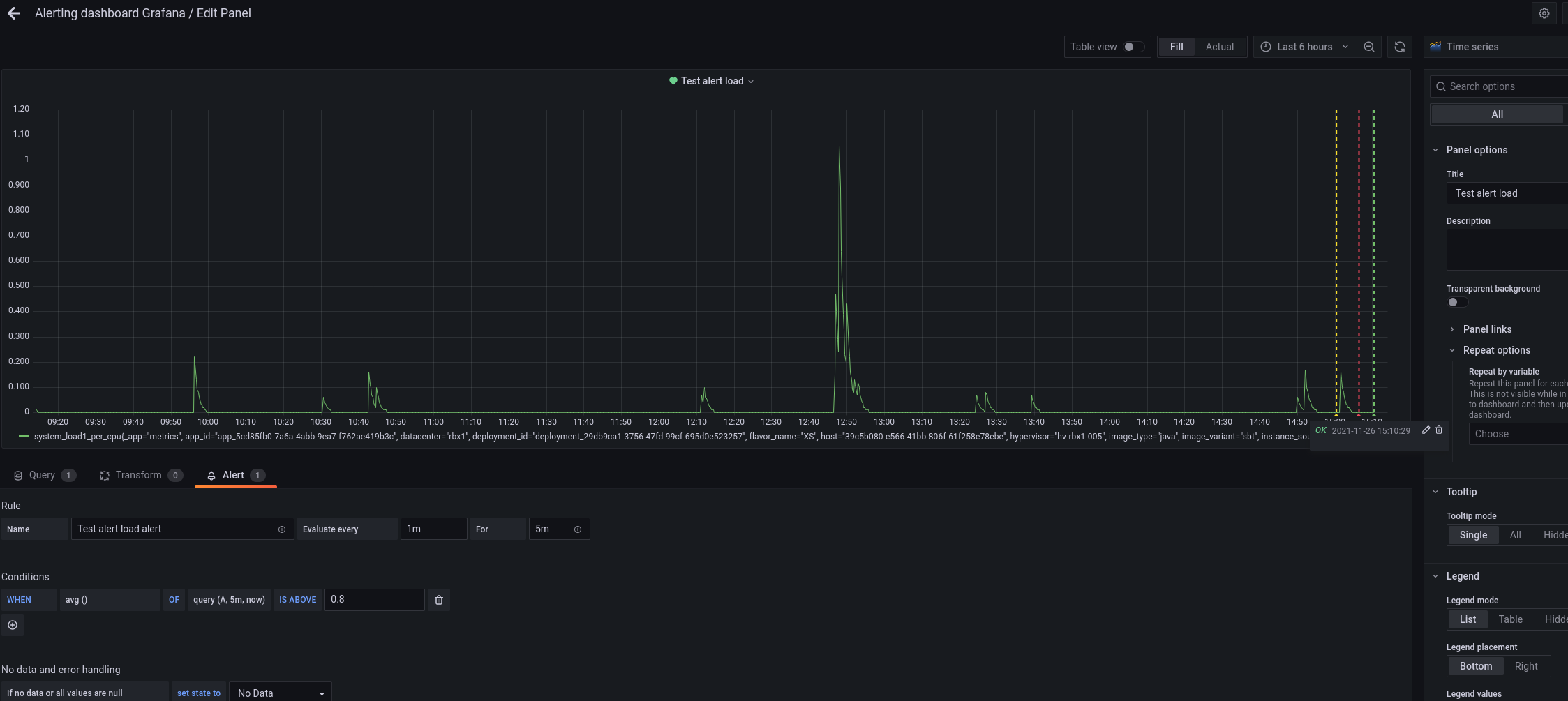
Instantanément (ou presque), l’état de l’alerte change et vient OK !

Juste après, Grafana envoie également un message à Slack pour mettre fin à l’issue !

Pour résumer
Désormais, vous devriez être en mesure de configurer vos propres alertes sur Slack pour Grafana ! Vous pouvez jouer avec le temps d’attente, la condition d’alerte, le moment de déclenchement, le contenu du message d’alerte, les balises, etc. En fait, tout ce dont vous avez besoin est une requête PromQL fonctionnelle. Néanmoins, n’oubliez pas que les alertes Grafana ne prennent pas en charge les variables des tableaux. En dehors de cela, vous devriez être en mesure de personnaliser l’alerte comme vous le souhaitez !
J’espère que vous apprécierez et n’hésitez pas à nous faire part de vos remarques et idées sur le produit Alerting et Metrics. Nous serons heureux de recevoir votre avis. Vous pouvez me contacter directement sur Twitter, ou à poster un commentaire dans l’aperçu des métriques.







