Triste nouvelle pour les détracteurs de WordPress : vous pouvez l’installer facilement sur Clever Cloud avec une structure de fichiers sécurisée et moderne, grâce aux outils dont nous allons vous parler dans ce post.
Dans ce billet, nous ne vous montrons pas seulement comment déployer un WordPress chez Clever Cloud, mais aussi comment le faire en utilisant Git, pour celles et ceux qui n’ont jamais franchi le pas de son utilisation. On vous explique la procédure étape par étape, si vous avez envie de vous lancer. Si vous n’en avez pas envie, il reste toujours l’intégration GitHub.
Éléments requis pour l’installation :
- Un compte Clever Cloud
- Le Composer de Bedrock pour déployer WordPress avec Clever Cloud, mis à jour par nos soins.
- Un compte GitHub si vous déployez le code avec l’intégration GitHub sur Clever Cloud, ou Git sur votre ordinateur si vous optez pour cette méthode.
Déploiement et configuration de WordPress
On va déployer WordPress en quelques minutes, en utilisant Composer, qui configurera une structure rapide, légère et sécurisée à notre site. Tout ce qu’on aime.
Suivez les instructions ci-dessous :
1. Récupérer le code
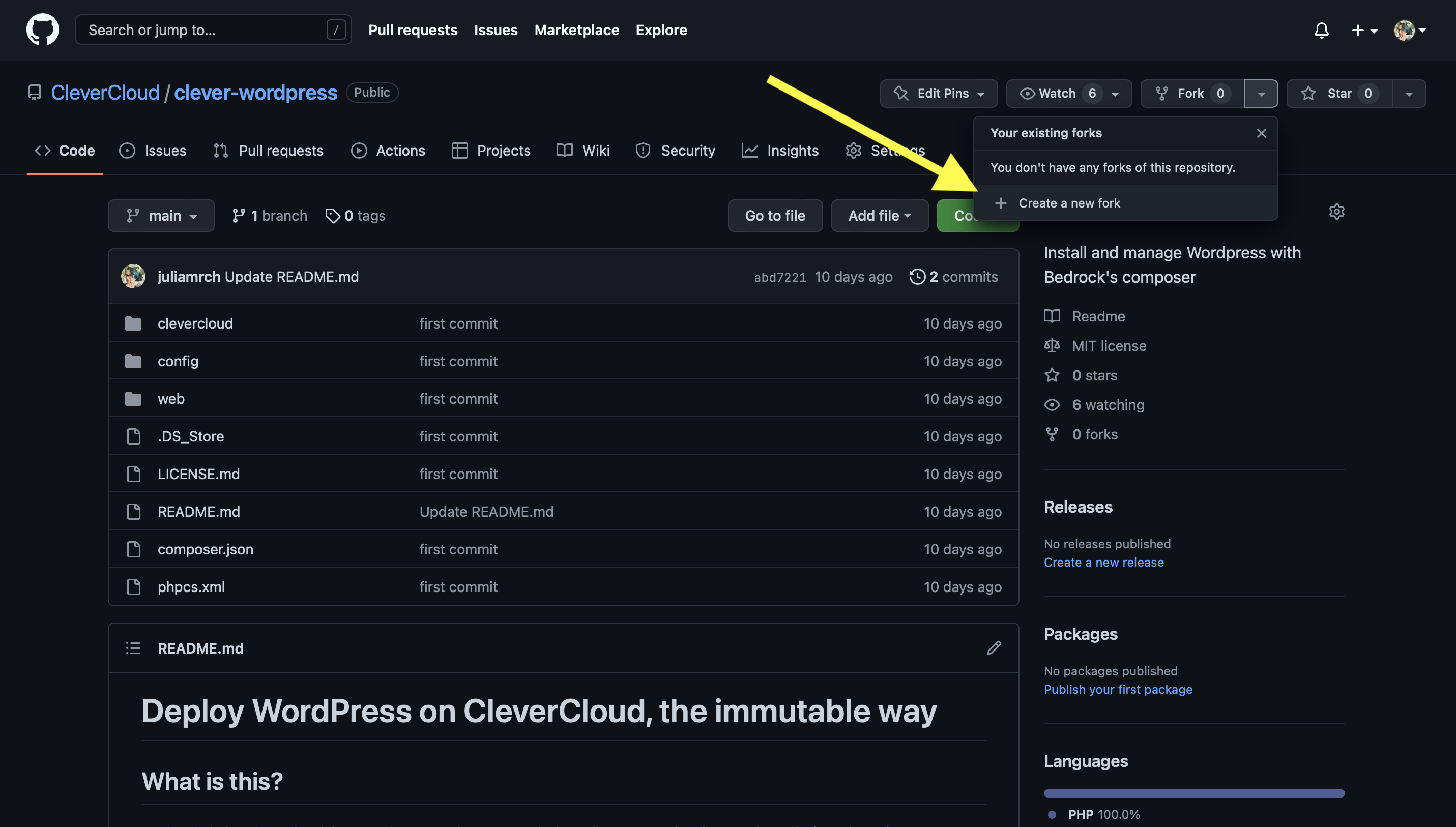
Pour récupérer le code, vous devez d’abord vous rendre dans son dépôt public. Allez sur notre dépôt “WordPress + Bedrock” . Ce dépôt contient la structure d’un WordPress compatible avec Composer. Vous pouvez le copier de deux façons : depuis GitHub (l’option la plus simple si vous n’êtes pas à l’aise avec les commandes du terminal) ou avec Git.
Même si vous n’êtes pas familiarisés avec les commandes du terminal et Git, nous profitons de cet article pour vous y initier. Pas d’inquiétude, vous pourrez utiliser cette méthode en suivant nos instructions, si vous ne souhaitez pas passer par GitHub.
Option A : Utiliser GitHub
Si vous n’êtes pas à l’aise avec Git, ou le Terminal tout court, vous pouvez créer un fork et déployer depuis GitHub sur la console. Pour cela, créez un fork, ce qui dupliquera le dépôt vers votre compte GitHub.

Ouvrez les paramètres de la Console Clever Cloud, cliquez sur “Profil” et connectez votre compte GitHub à votre compte Clever Cloud, si vous ne l’avez pas fait. C’est tout, passez directement à l’étape 2.
Option B : Utiliser Git, pas à pas
L’autre option consiste à télécharger le code sur votre ordinateur, donc en local. Si vous ne l’avez jamais fait, voici des instructions simples et adaptées aux débutants.
Set up
Avant de se lancer, il vous faut autoriser votre machine à déployer sur votre compte Clever Cloud. Si vous ne l’avez pas fait, il faudra créer et ajouter une clé SSH à votre console. Si vous avez déjà réalisé cette étape, passez directement à la suite.
Ouvrez votre Terminal, puis :
- tapez
ssh-keygen -t ed25519 -C "[votre@email.ici]` le mail doit être le même que celui que vous avez connecté à Clever Cloud. - Quand le terminal vous demande dans quel fichier vous souhaitez ajouter la clé, tapez simplement “Enter”
- Ajoutez un mot de passe
- Copier le contenu de votre clé nouvellement créée avec la commande
pbcopy < ~/.ssh/id_[rsa].pub(remplacez le[rsa]par l’identifiant de votre clé, bien évidement) - Ouvre la Console Clever Cloud, allez dans Profil > Clés SSH, “Ajouter” et collez le contenu.
Votre machine est à présent connectée à la Console et prête à envoyer du code vers Clever Cloud.
Cloner le code
- Créez un dossier
sitessur votre ordinateur. Il hébergera vos applications et vos sites. - Ouvrez votre terminal et tapez
cd sites, cela ouvrira votre dossier nouvellement créé. - Toujours dans le terminal, tapez
git clone git@github.com:CleverCloud/clever-wordpress.git'
Le dépôt a été téléchargé sur votre ordinateur ! Si vous ouvrez votre dossier sites, vous constaterez un nouveau dossier à l’intérieur, nommé clever-wordpress. Ouvrez ce dossier (cd clever-wordpress) et tapez ls -a : vous verrez apparaître tous les dossiers et fichiers contenus dedans.
Si vous venez d’être initié à Git à travers cet article, nous vous conseillons de suivre les explications et tutos de notre collègue David Legrand.
2. Créer l’application sur Clever Cloud
Accédez à la Console Clever Cloud, cliquez sur “Créer”, puis “Une application”. Si vous utilisez l’intégration GitHub, vous pouvez créer une nouvelle application PHP en choisissant votre fork. Le code sera lancé depuis votre dépôt GitHub, vous n’aurez rien à faire. Si vous utilisez git, il faudra entrer une simple ligne de commande pour réviser la même action.
La Console va vous proposer d’ajouter un adon, sélectionnez une base de données MySQL et poursuivez.
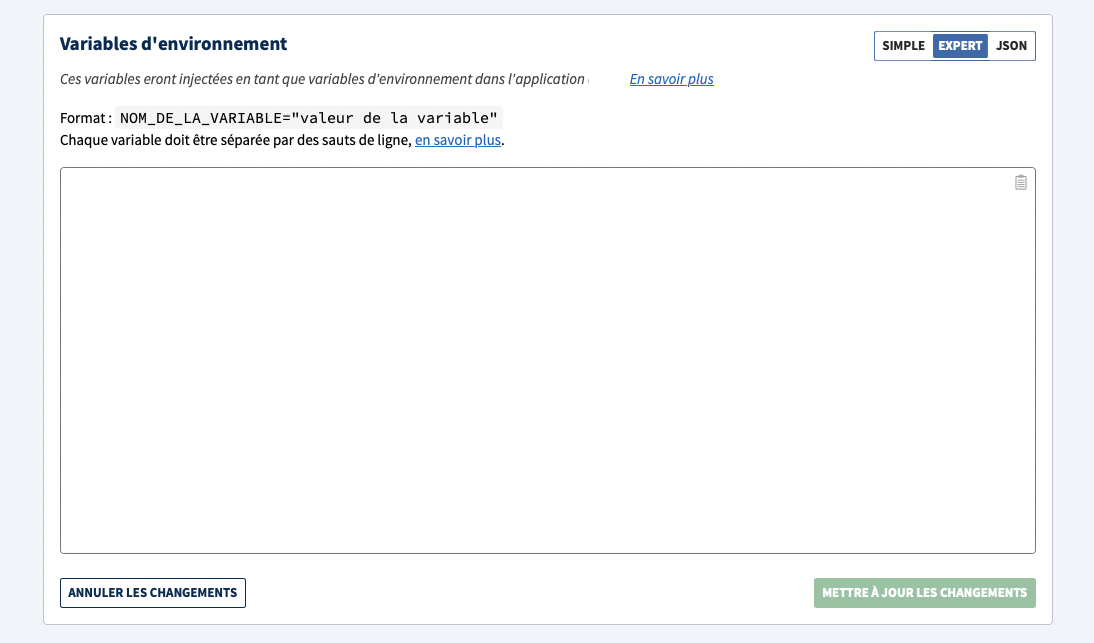
Editez les variables d’environnement de l’application PHP en mode expert et collez les salts d’environnement produits sur cette page (n’oubliez pas de sauvegarder vos modifications)

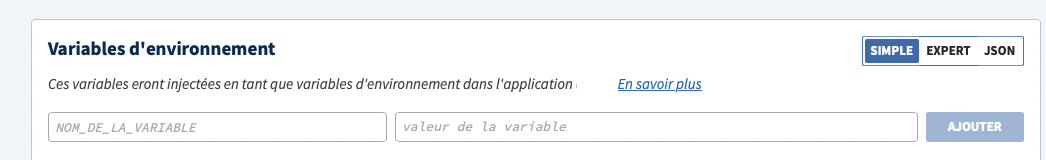
- Ajoutez 3 variables supplémentaires :
WP_ENVavec la valeurproductionWP_HOMEavec la valeurhttps://yourdomain.tldWP_SITEURLavec la valeurhttps://your-domain.tld/wp

Sauf si vous avez choisi l’intégration GitHub, la Console vous fournit les lignes de commandes à copier-coller dans votre terminal pour lancer votre code vers votre instance. Une fois cette action effectuée, le déploiement se lancera.
Pendant le déploiement de l’application, créez un addon de stockage S3 Cellar et liez-le à votre application (cliquez sur votre application PHP, puis choisissez “Services Liés” pour la connecter au Cellar).
Sur la page de configuration du Cellar, créez un bucket et donnez-lui un nom.
Revenez à la configuration de votre application et ajoutez la variable d’environnement suivante :
CELLAR_ADDON_BUCKET avec le nom du bucket comme valeur.
Astuce : vous pouvez facilement obtenir un nom de domaine personnalisé sur votre bucket. Consultez la doc pour savoir comment le configurer.
Redémarrez votre application pour que les modifications soient prises en compte.
N’oubliez pas de configurer votre nom de domaine pour WP_HOME (ou un sous-domaine .cleverapps.io à des fins de test).
La page d’installation de WordPress se chargera alors. Configurez votre WordPress (vous trouverez les informations de la base de données dans la Console, soit en cliquant sur lardon, soit dans l’onglet “Variables d’environnement” de votre appli). Une fois dans le tableau de WordPress, allez sur votre page de plugins et activez le plugin S3 Uploads.
C’est tout. Vous avez maintenant un WordPress hébergé chez Clever Cloud. Vos fichiers et médias seront stockés dans le Cellar.
Ajouter un plugin avec une seule ligne de code
Le fichier composer.json se charge de refléter le répertoire des plugins de WordPress ; il vous suffit donc de spécifier ce qui doit être reflété. Vous n’avez pas besoin du répertoire des plugins dans votre tableau de bord WordPress pour les ajouter à votre nouveau site. Vous utiliserez Wpackagist pour localiser et ajouter manuellement les références du plugin au fichier composer.json.
Localisez require , c’est ici que se trouvent les plugins :
"require":
//Here are your further plugins declarations. Add this line wherever you'd like (update the version if necessary)
"wpackagist-plugin/[plugin]": "[version]",Vous pouvez trouver vos plugins sur Wpackagist pour les ajouter également dans le fichier. Validez les changements (avec Git : git add . et git commit -m "un-message"), poussez-les vers Clever Cloud et attendez que l’application soit redéployée avec les modifications. Vous pourrez ensuite les activer depuis votre tableau de bord WordPress.
Bienvenue à bord !







